Die Properties der graphomate charts for Lumira Discovery können auf dem Design-Tab der Randleiste gepflegt werden. auf diesem "Properties Sheet" stehen Ihnen verschiedene Kategorien zur Verfügung, die über ein Dropdown-Menü durchgeschaltet werden können.
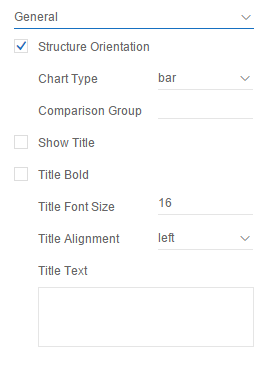
General | |
Structure Orientation: Alle Diagramme können horizontal und vertikal ausgerichtet werden - horizontal für Entwicklungen über die Zeit und vertikal für Strukturvergleiche. Chart Type: Wählen Sie den gewünschten Diagrammtyp. Eine Übersicht über die Diagrammtypen finden Sie in den Anwendungsbeispielen. Comparison Group: Tragen Sie hier ein Gruppenkürzel ein. Alle charts für die sie das gleiche Comparison-Group-Kürzel vergeben skalieren dann identisch. Show Title: Aktivieren oder deaktivieren Sie den Titel des charts. Title Bold: Wenn diese Checkbox aktiviert ist, wird der Titel fettgedruckt angezeigt. Title Font Size: Wählen Sie hier die Schriftgröße des Titels in px. Title Alignment: Stellen Sie über das Dropdown-Menü ein, ob der Titel linksbündig, zentriert oder rechtsbündig positioniert werden soll. Title Text: Tragen Sie hier den Text ein, der im Titel des Charts angezeigt werden soll. Es sind Zeilenumbrüche möglich. Außerdem können Sie HTML-Syntax verwenden, um den Titel umfangreicher zu formatieren. | |
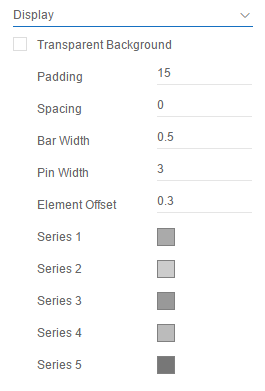
Display | |
textTransparent Background: Deaktivieren Sie die Hintergrundfarbe des charts, um zum Beispiel mehrere Charts übereinander legen zu können. Padding: Definieren Sie die Breite des Randes um das Chart herum in px. Spacing: Definieren Sie den Abstand der Elemente innerhalb des Charts zueinander. Tragen Sie einen Pixelwert ein, der den Abstand zwischen Titel, Abweichungsdiagrammen und dem Grunddiagramm einstellt. | |
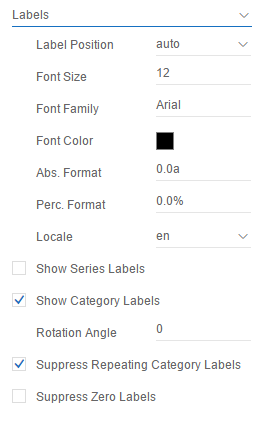
Labels | |
text | |
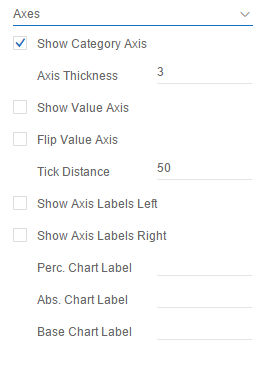
Axes | |
text | |
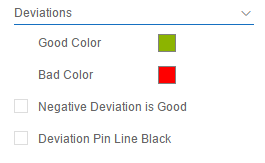
Deviations | |
text | |
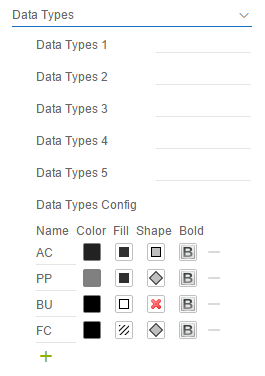
Data Types | |
text | |
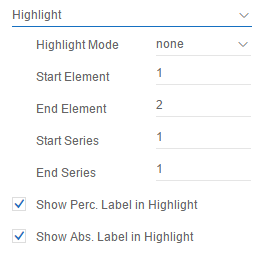
Highlight | |
text | |
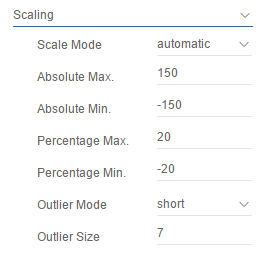
Scaling | |
text | |
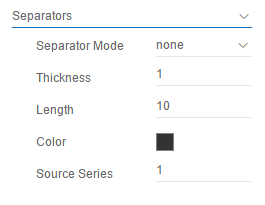
Separators | |
text | |
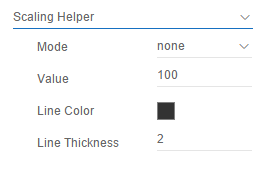
Scaling Helper | |
text | |
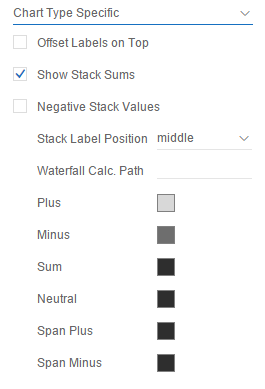
Chart Type Specific | |
text | |