Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
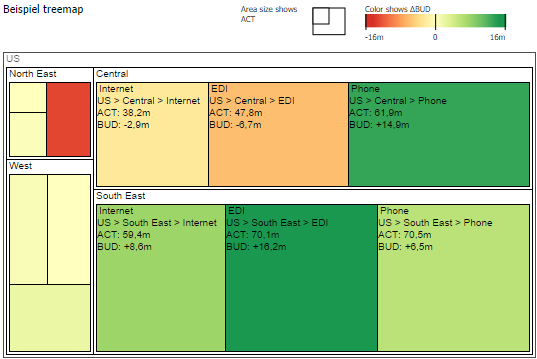
Treemaps – hierarchies with area‐based visualizations
The treemap developed from a specific problem. Ben Shneiderman therefore searched a way to display a large number of hierarchical data in the smallest possible space, without wasting space.
The result was the elimination of the common tree structure with nodes and edges. Instead the treemap visualizes hierarchical structures as a set of nested rectangles. Thus ratios in size can be visualized clearly, because the area of the rectangles is proportional to the size of the data unit to be displayed.
The belonging to a certain hierarchy level or a second dimension (eg. the deviation to a previous period) can be shown via the color of the rectangles.
| Align | ||
|---|---|---|
| ||
|
That way treemaps can give a high level view of the data while also showing you the line item details. Your eye visually aggregates rectangles in the same group, allowing you to see patterns quickly. Therefore our graphomate treemaps are very suitable as an entry for an interactive dashboard (quick overview). But in order to show the exact values and precise comparisons, other visualization elements have to follow in the navigation path, eg. components such as our graphomate charts or graphomate tables.
| Info |
|---|
In the sense of a uniform language regulation we speak in the further manual of Lumira Designer or briefly Designer. Our products are still compatible with SAP Design Studio 1.6. |
For our graphomate treempas extension Design Studio 1.6 SP00 or higher or Lumira Designer >= 2.0 and IE 11+ are required. For further information, for example about the deployment on the Business Intelligence Platform (BIP) or SAP Netweaver, please consult the Product Availability Matrix.
| Warning |
|---|
| Please note that we will no longer support Internet Explorer 9 and 10 from 2017. |