...
Data Selection
Use the checkbox to specify which of the series should be visible in the chart.
Select the relevant measures to be displayed in the graphomate charts by clicking on the  Image Removed symbol.
Image Removed symbol.
...
 Image Removed
Image Removed
Small Multiples
To display so-called "small multiples" use the following options.:
Split Dimension
Determine which dimension should be used as the split dimension for the calculation of the small multiples.
- None: no small multiples are calculated.
- First Row: the first row dimension is used as the split dimension for the calculation of the small multiples.
- First Column: the first column dimension is used as split dimension.
N Count
Defines the number of charts to be displayed before the 'Rest' position.
| Info |
|---|
- The N Small Multiples before the 'Rest' position are sorted in descending order according to their respective totals starting with the largest Small Multiple.
- If the number N exceeds the number of existing members of the split dimension, no 'Rest' position can be formed. However, the descending sorting remains.
- If the N Count is set to "0" or "none", the order of the small multiples corresponds to the order of the split dimension members from the data source.
|
Min Width [px]
Defines the minimum width of a small multiples chart.
Min Height [px]
Defines the minimum height of a small multiples chart.
...
 Image Removed
Image Removed
...
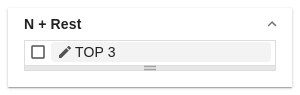
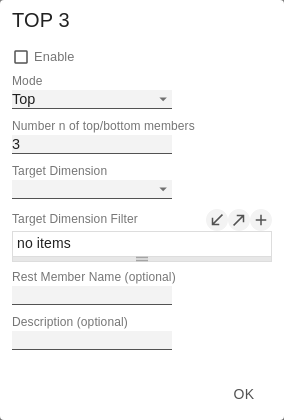
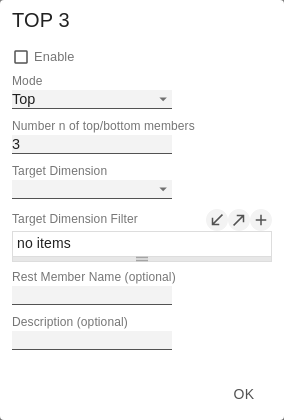
N + Rest
Use this option to define the number of members (N + Rest) of a user-defined dimension. In the simplest case, this then corresponds to the number of category elements of a chart.
You can define one configuration of N + rest for the graphomate charts:
- Enable: Applies the N + Rest Confuration, when enabled.
- Mode: Choose between top (Top) and bottom (Bottom).
- Number n of top/bottom members: Define the number of top/bottom elements.
- Target Dimension: The dimension for which the top/bottom members are to be determined - e. g. "Country".
- Target Dimension Subset (optional): Here you filter which measures or members of other dimensions (e. g. for implicit hierarchies) should affect the ranking .
- Rest Member Name (optional): Sets a label for the rest member.
- Description (optional): Defines a description for the set configuration.
...
 Image Removed
Image Removed
 Image Removed
Image Removed
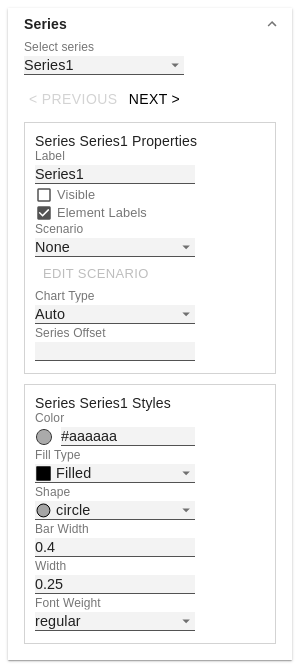
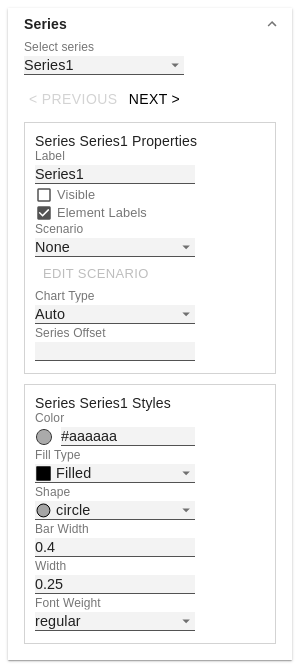
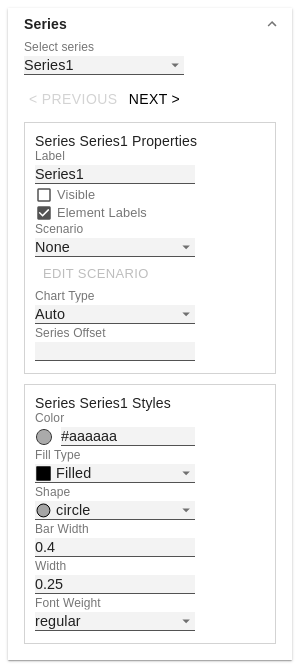
Series
Styles
At this point you define the styling of a series. Use the Series Style pop-up to define the appearance of the data series, provided you do not use scenarios. Scenarios overwrite the Series Styles.
Import/Export
Copy this string to use Series Styles in other graphomate charts components.
Element Offset
The Element Offset parameter determines the displacement of the elements on the category axis relative to each other. This can be specified in percent or absolute in [px] using the switch. Negative values can also be used for displacement in the opposite direction.
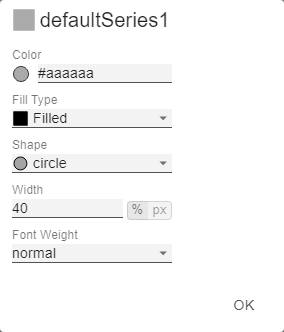
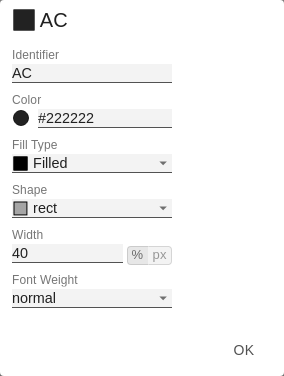
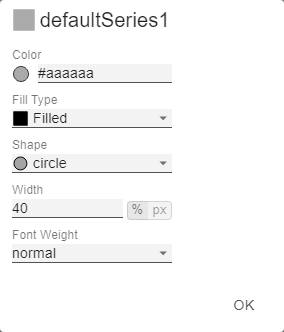
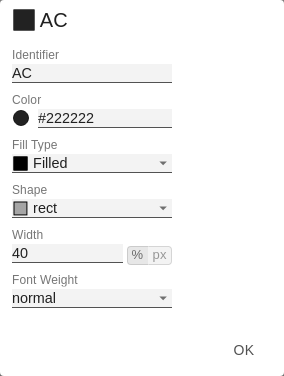
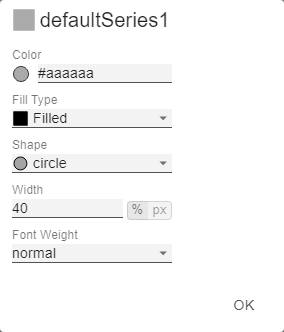
Series Style Pop-Up
- Color: Define the color using the colorpicker or enter a HEX code here.
- Fill Type: The available Fill patterns are the following: filled(Filled), not filled (Empty), hatching down (Hatched Down), thick hatching down (Hatched Down Bold), hatching up (Hatched Up), thick hatching up (Hatched Up Bold), dotted (Dotted).
- Shape: Refers to the pin heads or line points. The following shapes are available: circle, rectangle, rhomb, wedge, no symbol (none).
- Width: Determines the width of the elements. This can be specified as a percentage of the category width or as an absolute value in [px].
- Font Weight: Choose between normal or bold font size.
| Info |
|---|
Width can only be applied to column and bar charts. |
 Image Removed
Image Removed
 Image Removed
Image Removed
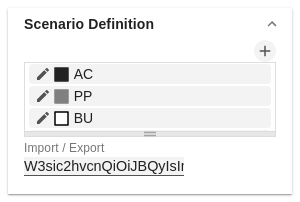
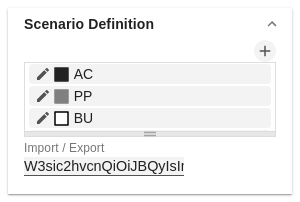
Scenario Definition (formerly Data Types)
The list element contains all definitions of scenarios in this diagram. By clicking on the + symbol a new scenario is created. When hovering over a list element, a red trash can appears, which implies that a scenario has been deleted.
Scenarios CSS Export
Copy this string to use scenarios (formerly Data Types) in other graphomate charts components or to save them in the custom.css of the application.
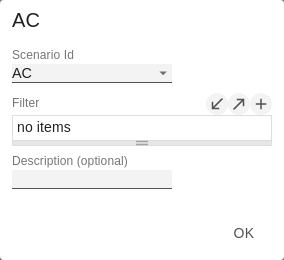
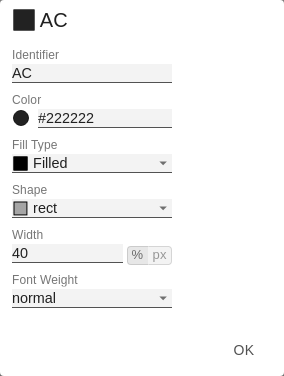
Scenario Definition Pop-Up
...
| Excerpt |
|---|
Data SelectionUse the checkbox to specify which of the series should be visible in the chart. Select the relevant measures to be displayed in the graphomate charts by clicking on the  Image Added symbol. Image Added symbol. |  Image Added Image Added
| Small MultiplesTo display so-called "small multiples" use the following options.: Split DimensionDetermine which dimension should be used as the split dimension for the calculation of the small multiples. - None: no small multiples are calculated.
- First Row: the first row dimension is used as the split dimension for the calculation of the small multiples.
- First Column: the first column dimension is used as split dimension.
N CountDefines the number of charts to be displayed before the 'Rest' position. | Info |
|---|
- The N Small Multiples before the 'Rest' position are sorted in descending order according to their respective totals starting with the largest Small Multiple.
- If the number N exceeds the number of existing members of the split dimension, no 'Rest' position can be formed. However, the descending sorting remains.
- If the N Count is set to "0" or "none", the order of the small multiples corresponds to the order of the split dimension members from the data source.
|
Min Width [px]Defines the minimum width of a small multiples chart. Min Height [px]Defines the minimum height of a small multiples chart.
|  Image Added Image Added
| N + RestUse this option to define the number of members (N + Rest) of a user-defined dimension. In the simplest case, this then corresponds to the number of category elements of a chart. You can define one configuration of N + rest for the graphomate charts: - Enable: Applies the N + Rest Confuration, when enabled.
- Mode: Choose between top (Top) and bottom (Bottom).
- Number n of top/bottom members: Define the number of top/bottom elements.
- Target Dimension: The dimension for which the top/bottom members are to be determined - e. g. "Country".
- Target Dimension Subset: Here you filter which measures or members of other dimensions (e. g. for implicit hierarchies) should affect the ranking .
- Rest Member Name (optional): Sets a label for the rest member.
- Description (optional): Defines a description for the set configuration.
|  Image Added Image Added
 Image Added Image Added
| SeriesStylesAt this point you define the styling of a series. Use the Series Style pop-up to define the appearance of the data series, provided you do not use scenarios. Scenarios overwrite the Series Styles. Import/ExportCopy this string to use Series Styles in other graphomate charts components. Element OffsetThe Element Offset parameter determines the displacement of the elements on the category axis relative to each other. This can be specified in percent or absolute in [px] using the switch. Negative values can also be used for displacement in the opposite direction. Series Style Pop-Up- Color: Define the color using the colorpicker or enter a HEX code here.
- The available Fill patterns are the following: filled(Filled), not filled (Empty), hatching down (Hatched Down), thick hatching down (Hatched Down Bold), hatching up (Hatched Up), thick hatching up (Hatched Up Bold), dotted (Dotted).
- Shape:
- Refers to the pin heads or line points. The following shapes are available: circle, rectangle, rhomb, wedge, no symbol (none).
- Width: Determines the width of the elements. This can be specified as a percentage of the category width or as an absolute value in [px]
|  Image Removed Image Removed
 Image Removed Image Removed
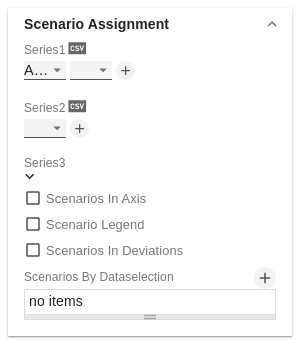
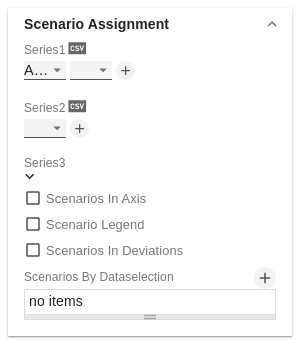
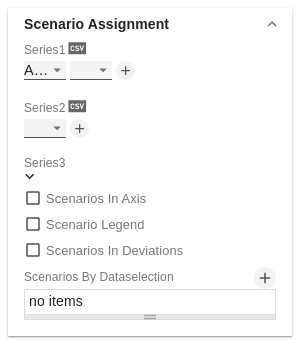
| Scenario AssignmentThe scenarios can be assigned in two ways: - Scenario per element of a series (Scenarios 1, Scenarios 2 etc.)
- A field represents one element of the selected series. As soon as the abbreviation of the scenario is entered in a field, the series is extended by one field.
- Alternatively, you can click on the csv button to enter the input using a comma-separated character string (Example: AC,AC,AC,FC,FC,BU).
- Scenarios by Series
- A line corresponds to a series. Enter a data abbreviation that is used for the entire series.
- The + symbol can be used to assign further fields (or series) with a data abbreviation.
- Scenarios by Dataselection
- Define which data is assigned to which scenario.
| Info |
|---|
The scenarios are applied in the following order of precedence: - Scenarios per element of a series
- Scenarios by Series vor
- Scenarios by Dataselection
|
Scenarios in AxisIf the checkbox is activated, the scenarios of the first data series are displayed in the axes if Axis Thickness is greater than or equal to 3 [px]. Scenario LegendIf the checkbox is activated, a legend with the respective scenarios is displayed in the diagram. These can be changed later directly in the diagram by the user via a dropdown menu. | Info |
|---|
The Scenario Legend is only functional in connection with the property "Scenarios by Series". For compatibility reasons it is recommended to use the scripting function getSelectedMember() only with the Multi Selection property disabled. |
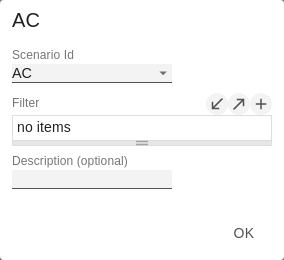
Scenarios in DeviationsIf the checkbox is activated, the scenarios are shown in the deviations. Scenarios by DataselectionThis property determines which data is assigned to which scenario. Each configuration has the following properties: - Scenario Id: The ID of the scenario to be used. A scenario ID used here, has to be defined in the scenario definition.
- Filter: The selected scenario is assigned for each dimension member that is selected here using the
 Image Removed sign. Image Removed sign. - Description: Short name describing the configuration to be recognizable.
|  Image Removed Image Removed | SelectionMulti SelectionThis option allows multiple selection of chart elements. Use the left click to select an element. For the selection of several elements use the CTRL key additionally. As soon as one or more elements are selected, the remaining elements are displayed with reduced opacity. You determine the opacity with the option Fade Out Opacity. Furthermore, the selection can be deselected by clicking on already selected elements. | Info |
|---|
The selection influences the scripting function .getSelectedMember() and .getSelectedMembers(). |
Fade Out OpacityThis value determines to what extent elements of the chart that are not highlighted should be hidden. The value starts at 0.0 (completely hidden) and ranges up to 1.0 (completely visible). |  Image Removed Image Removed
| In this section you will be able to choose which options are available in the context menu. An activated checkbox means this options will be shown. The first checkbox enables or disables the context menu altogether.
Once activated the context menu will be accessible during runtime by right clicking on the component. The active operations will be usable as follows. With the topmost checkbox, the entire context menu can be activated initially. An active context menu can be opened at runtime by right-clicking on the component and the activated ones of the following actions can be executed. SortingWith Sorting data from the available dimensions can be sorted in ascending or descending order. FiltersAllows you to filter the data by member for all available dimensions. Context Sensitive FiltersShows filters corresponding to the currently clicked dimension. Filter and HideIn addition to the normal filtering this operation also removes the corresponding dimension from our initial view. Clear FiltersResets previously set filters. DrilldownAdds another dimension to the component. DrillupRemoves a dimension from the chart (this can cause an error which makes a reload neccessary). Zero DisplaySets the way zero values are displayed. Member DisplayLets you choose the way member names are displayed (text or key). Position For TotalsSets the positions for each total value per dimension to be displayed before or after other values. Total DisplayEnable or disable totals for each dimension. Custom EventsThere are 10 possible events which can be linked to your own scripts. These can be defined in the Standard Properties Sheet and triggered using the corresponding button in the context menu.
In the graphomate property sheet the names for these buttons is customizable. | Info |
|---|
All operations are executed directly on the data source, but without changing it. A reload resets all changes made with the context menu. |
 Image Removed Image Removed- .
- Font Weight: Choose between normal or bold font size.
| Info |
|---|
Width can only be applied to column and bar charts. |
|  Image Added Image Added
 Image Added Image Added
| The list element contains all definitions of scenarios in this diagram. By clicking on the + symbol a new scenario is created. When hovering over a list element, a red trash can appears, which implies that a scenario has been deleted. Scenarios CSS ExportCopy this string to use scenarios (formerly Data Types) in other graphomate charts components or to save them in the custom.css of the application. Scenario Definition Pop-Up- Identifier: Assign a unique abbreviation for the scenario.
- Color: Define the color using the colorpicker or enter a HEX code.
- Fill Type: The available Fill patterns are the following: filled(Filled), not filled (Empty), hatching down (Hatched Down), thick hatching down (Hatched Down Bold), hatching up (Hatched Up), thick hatching up (Hatched Up Bold), dotted (Dotted).
- Shape: Refers to the pin heads or line points. The following shapes are available: circle, rectangle, rhomb, wedge, no symbol (none).
- Width: Determines the width of the elements. This can be specified as a percentage of the category width or as an absolute value in [px].
- Font Weight: Choose between normal or bold font size.
|  Image Added Image Added
 Image Added Image Added
| Scenario AssignmentThe scenarios can be assigned in two ways: - Scenario per element of a series (Scenarios 1, Scenarios 2 etc.)
- A field represents one element of the selected series. As soon as the abbreviation of the scenario is entered in a field, the series is extended by one field.
- Alternatively, you can click on the csv button to enter the input using a comma-separated character string (Example: AC,AC,AC,FC,FC,BU).
- Scenarios by Series
- A line corresponds to a series. Enter a data abbreviation that is used for the entire series.
- The + symbol can be used to assign further fields (or series) with a data abbreviation.
- Scenarios by Dataselection
- Define which data is assigned to which scenario.
| Info |
|---|
The scenarios are applied in the following order of precedence: - Scenarios per element of a series
- Scenarios by Series vor
- Scenarios by Dataselection
|
Scenarios in AxisIf the checkbox is activated, the scenarios of the first data series are displayed in the axes if Axis Thickness is greater than or equal to 3 [px]. Scenario LegendIf the checkbox is activated, a legend with the respective scenarios is displayed in the diagram. These can be changed later directly in the diagram by the user via a dropdown menu. | Info |
|---|
The Scenario Legend is only functional in connection with the property "Scenarios by Series". For compatibility reasons it is recommended to use the scripting function getSelectedMember() only with the Multi Selection property disabled. |
Scenarios in DeviationsIf the checkbox is activated, the scenarios are shown in the deviations. This property determines which data is assigned to which scenario. Each configuration has the following properties: - Scenario Id: The ID of the scenario to be used. A scenario ID used here, has to be defined in the scenario definition.
- Filter: The selected scenario is assigned for each dimension member that is selected here using the
 Image Added sign. Image Added sign. - Description: Short name describing the configuration to be recognizable.
|  Image Added Image Added
 Image Added Image Added
| SelectionMulti SelectionThis option allows multiple selection of chart elements. Use the left click to select an element. For the selection of several elements use the CTRL key additionally. As soon as one or more elements are selected, the remaining elements are displayed with reduced opacity. You determine the opacity with the option Fade Out Opacity. Furthermore, the selection can be deselected by clicking on already selected elements. | Info |
|---|
The selection influences the scripting function .getSelectedMember() and .getSelectedMembers(). |
Fade Out OpacityThis value determines to what extent elements of the chart that are not highlighted should be hidden. The value starts at 0.0 (completely hidden) and ranges up to 1.0 (completely visible). |  Image Added Image Added
|
|