Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Einige (Experten-)Eigenschaften können nur über die das Standard-Properties von Design Studio gesteuert werden.
Hierarchy-Sheet von Designer gesteuert werden.
Context Menu
Save Selected Member On Right Click
Ist diese Property aktiviert, werden zusätzlich zum Linksklick auch bei einem Rechtsklick auf eine Zelle ihre Memberinformationen zwischengespeichert. So können Informationen über die angeklickte Zelle auch in Custom-Event-Methoden des Kontextmenüs verarbeitet werden, wenn vorher kein Linksklick ausgeführt wurde.
Hierarchy
Apply Node Style to Nodes Without Sums
Wenn in impliziten (= aus mehreren einfachen Dimensionen zusammengesetzten) Hierarchien für eine Dimension keine Summen aktiviert sind, werden die Hierarchieknoten dieser Dimension fett dargestellt. Dies ist das neue Standardverhalten seit v2.2.0 der Tables. Um das vorherige Verhalten wieder herzustellen, in dem die entsprechenden Hierarchieknoten nicht fett dargestellt wurden, kann diese Property auf false gesetzt werden.
Save States
Ist diese Einstellung aktiviert, dann wird der Zustand der Hierarchie nach einem Neuzeichnen (bspw. durch eine Skript-Funktion angestoßen) wieder hergestellt. Diese Option macht aufwändige workarounds mit der Skript-Sprache und den Hierarchy States überflüssig. Um dieses Feature zu nutzen, muss einmalig das Additional Properties Sheet geöffnet werden, damit ein eindeutiger Identifier für die Table generiert wird. Dies passiert im Hintergrund des Additional Properties Sheet automatisch.
Unique Identifier
Diese Property ist in den meisten Fällen nicht von belang. Sie enthält einen eindeutigen Identifier der Table, der dafür verwendet wird, die Hierarchiezustände im Browserspeicher abzulegen, wenn die Property Save States eingeschaltet ist. Normalerweise wird automatisch eine ID generiert, wenn das Additional Properties Sheet einer Tabelle das erste Mal geöffnet wird. Falls jedoch zwei Tabellen, für die die Property Save States eingeschaltet ist, den selben Identifier besitzen (bspw. weil die eine Tabelle eine Kopie der anderen ist) ist es notwendig ihn manuell anzupassen, so dass sich die beiden Tabellen in ihrem Identifier unterscheiden. Ansonsten würden sie sich gegenseitig beim Abspeichern der Hierarchiezustände beeinflussen.
Use Hierarchy Marker
Das Aufklappen eines Hierarchieknotens ist über die Hierarchy Marker (+ / -) möglich. Wird diese Option auf false gesetzt, ist es zusätzlich möglich auch durch Klick auf den Zeilentitel das Auf- und Zuklappen anzustoßen.
Use Hierarchy States
Die Option Use Hierarchy States wird verwendet, um zwischen der Verwendung von Hierarchy States und Expand To (siehe Behavior-Tab) hin- und herzuschalten, da sich die beiden Optionen sonst unter Umständen gegenseitig wiedersprächen. Das heißt die Hierarchy States werden nur verwendet, wenn Use Hierarchy States aktiv auf true gestellt wird (standardmäßig ist die Option ausgeschaltet), ansonsten kommt Expand To zum Tragen.
Deviations
Apply Pin Color, Pin Color
In der Regel wird für die Farbe der Abweichungspins in prozentualen Abweichungen die negative oder positive Abweichungsfarbe (je nach Vorzeichen) verwendet. Soll eine andere Farbe für die Pins verwendet werden, so muss die Property Apply Pin Color auf true gesetzt und eine Pin Color definiert werden.
Apply Pin Head Color, Pin Head Color
Wie Apply Pin Color und Pin Color, aber für die Pinköpfe.
Deviaton Label Size Factor
Die Größe der Beschriftung der Texte in den Abweichungsspalten wird in Abhängigkeit der Textgröße der Tabelle (gemäß der IBCS) festgelegt. Als Standardfaktor ist dafür 0.7 festgelegt: das heißt die Schriftgröße der Tabelle multipliziert mit 0.7 ergibt die Schriftgröße in den Abweichungen. Dieser Faktor lässt sich hierüber anpassen. Bitte beachten sie, dass es bei Faktoren unter 0.3 oder über 1.2 zu Fehlern in der Darstellung kommen kann.
Deviatons From
NullNULL
Diese Property beeinflusst, ob ein NULL-Wert bei der Berechnung der Abweichung als 0 oder als "nicht vorhanden" interpretiert wird. Ist die Property auf false gesetzt, dann wird der Wert als "nicht vorhanden" angesehen und es wird entsprechend gar keine Deviation gezeichnet; sonst wird als Abweichung die Differenz zwischen 0 und dem Wert berechnet.
Textual Deviaton
Sofern keine Abweichungsdiagramme gewünscht werden, sondern die Abweichungen als Textspalten erscheinen sollen, kann dies hierüber eingestellt werden.
No Clip
Stellt das Clipping von SVGs in den Abweichungsdiagrammen aus. Damit werden die Pinköpfe nicht mehr an der Achse abgeschnitten, sondern ragen dahinter hervor. Das ist ein Effekt, der eigentlich nicht gewünscht wird. Andererseits ist diese Einstellung zwingend erforderlich, wenn man die Tabelle für iOS veröffentlichen möchte, weil es auf Grund eines Fehlers in aktuellen Safari-Versionen sonst zu Darstellungsschwierigkeiten kommt.
Ignore Multiple Currency Values
Wenn diese Property aktivier ist, werden keine Abweichungen angezeigt, für Zeilen in denen ein in die Deviation einfließender Wert ‘*’ als formatted Data hätte, unabhängig davon, ob ‘*’ in der Tabelle dargestellt wird oder nicht. Außerdem führt das Anschalten der Property auch dazu, dass '*’-Werte auch als solche dargestellt werden, auch wenn die Property Use Formatted Data aus ist.
Labels
Data Cell Alignment Right
Per default werden die Zellinhalte rechtsbündig ausgerichtet (d. h. das Property hat den Wert Wert true). Linksbündiger Text wird umgesetzt, wenn diese Option auf auf false steht steht.
Number Format Per Column
Über dieses Property lassen sich pro Spalte (unterschiedliche) Extended Number Formats anlegen. Dazu wird ein Array von Strings (mit dem jeweiligen Extended Number Format) angelegt; ein leerer String bedeutet, dass das Number Format genutzt werden soll, das für die Tabelle eingestellt ist. Dieses Property ist auch über die Skript-Sprache setz- und auslesbar. Beispiel für zwei Spalten: ["-||.|,|10^6|1|","-||.|,|1|1|%25"]
No Wrap
Zu lange Spaltentitel Zeilentitel werden standardmäßig umgebrochen. Die Property No No Wrap erlaubt erlaubt dieses Verhalten dahingehend zu beeinflussen, dass die Spaltentitel stattdessen abgekürzt die Zeilentitel in einer Zeile angezeigt werden. Damit die Titel auf die maximale Breite der Titel-Spalte gekürzt werden, muss das folgende CSS für die Tabelle gesetzt werden:
| Code Block | ||
|---|---|---|
| ||
.rowHeader {
max-width: <gewünschte Breite>px;
} |
Suppress Repeating Units
Wenn formatierte Daten für die Tabelle verwendet werden und für eine Spalte eine Währung in jeder Zelle angezeigt wird, kann diese Property eingeschaltet werden, um alle Währungen in den einzelnen Zellen auszublenden. Die Währung kann dann mit Hilfe der Property Show Units einmalig im Spaltenkopf angezeigt werden.
Remove Repeated Labels
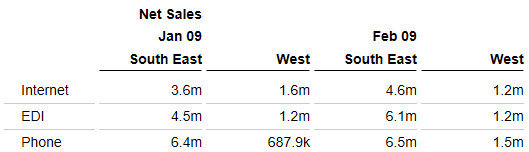
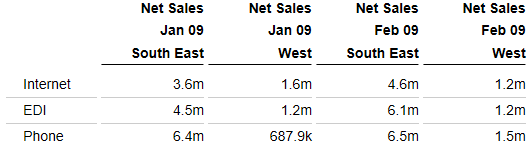
Wenn sich mehrere Merkmale in einer Spaltenüberschrift wiederholen, so kann mit dieser Property eingestellt werden, dass einzelne Titel-Bestandteile nicht wiederholt werden.

Abbildung 1: Remove Repeated Labels aktiviert aktiviert.

Abbildung2: Remove Repeated Labels deaktiviert.
Show Row Titelsdeaktiviert.
Zero, Empty und Infinity Value Replacement
Diese Property dient dazu bestimmte Werte ('0', 'null' oder '∞') in der Tabelle durch einen anderen Wert zu ersetzen.
Wenn beispielsweise das Zeichen '∞' in den Deviations durch '~' ersetzt werden soll, dann trägt man für das Infnity Value Replacement '~' ein. Wenn man statt einer leeren Tabellen-Zelle (durch einen 'null'-Wert) '—' anzeigen möchte, dann kann man diese über das Empty Value Replacement pflegen
Show Row Titles
Sofern keine Zeilentitel gewünscht werden, können diese über dieses Property ausgeblendet werden.
Show Units
Über dieses Property lässt sich einstellen, ob unter den Spaltentiteln die aus der Query kommenden Einheiten angezeigt werden sollen.
Show Scaling Factor
Über dieses Property lässt sich einstellen, ob der aus den Design StudioDesigner-Einstellungen kommende Skalierungsfaktor unter dem Spaltentitel angezeigt werden soll.
Show Header Dimensions
Wenn in den Spalten mehrere Dimensionen vorhanden sind, dann werden die Dimensions-Merkmale in den Spaltenüberschriften durch einen Zeilenumbruch voneinander getrennt angezeigt. Diese Property erlaubt es, darauf Einfluss zu nehmen, welche Dimensionen dabei berücksichtigt werden sollen, wenn ein Array von Integern angegeben wird. Die Dimensionen mit den Indizes (Index 1 ist die oberste Dimension), die in dem Array vorhanden sind, werden angezeigt (die anderen nicht).
Befinden sich beispielsweise drei Dimensionen in den Spalten, dann sorgt das Setzen der Property mit dem Wert [1,3] dafür, dass nur die Merkmale der ersten und dritten Dimension angezeigt werden.
Show Column Titels
Sofern keine Spaltentitel gewünscht werden, können diese über dieses Property ausgeblendet werden.
Use Formatted Data
Über dieses Property lässt sich einstellen, dass die Zell-Formatierung der Data Source für die Tabelle verwendet wird. Werte, die in der Tabelle selbst berechnet werden – so z.B. die Abweichungen – verwenden zur Formatierung weiterhin entweder das das Basic oder das oder das Extended Nummernformat Nummernformat.
Exceptions
Exception Fill None In Text Color
Die Füllmethode None wird in den Exceptions so interpretiert, dass keine Exception gezeichnet, sondern der Hintergrund eingefärbt wird; durch Aktivierung dieses Properties wird statt des Hintergrunds die Textfarbe geändert.
Highlight
Highlight Thickness, Highlight Color, User Highlight List
Über diese Properties kann die Gestaltung der User User Highlights (zur Runtime hervorgehobene Werte) beeinflusst bzw. die Liste mit mit User Highlights angepasst angepasst und ausgelesen werden. Die Die User Highlights lassen lassen sich zur Runtime durch Alt + Mausklick auf eine Tabellenzelle setzen. So wird die Tabellenzelle mittels Rahmen hervorgehoben. Die Dicke des Rahmens lässt sich durch die die Highlight Thickness steuern steuern, während die Farbe durch die die Highlight Color bestimmt bestimmt wird. Die Die User Highlight List beinhaltet beinhaltet die Liste der gesetzten Highlights. Mehr zum Format der der User Highlight List ist ist in der Skript-Dokumentation zu finden.
Outliers
Outlier Threshold, Outlier Threshold Percent, Use Outlier Threshold
Die Verwendung der Outlier Thresholds wird mit Use Outlier Threshold aktiviert. Die Verwendung ist nur für ein Szenario mit ausgeschalteter Comparison Group gedacht, da sich ansonsten Thresholds und Comparison Group auf die Skalierung auswirken würden, was zu einem undefinierten Verhalten führen kann.
Ist die Verwendung aktiviert, dann werden alle Werte als Ausreißer dargestellt, die größer als der Threshold oder kleiner als der negative Threshold sind. Die Thresholds geben also den Betrag der positiven und negativen Grenzwerte an. Werte für die Property Outlier Threshold Percent müssen als dezimale Prozentrepräsentation eingetragen werden, also bspw. 0.6 für "60%".
Display
Table Header Position Fixed
Sollen die Spaltentitel dauerhaft sichtbar sein, auch wenn gescrollt wird, kann dies hier eingestellt werden.
| Info |
|---|
Wenn diese Property aktiviert ist, wird das horizontale Scrolling unterdrückt, weil für die Berechnung der Spaltenkopfbreiten die Breite der Tabelle und zur Festlegung der Tabellenbreite die Spaltenkopfbreiten benötigt werden. Es würde ansonsten ein Henne-Ei-Problem entstehen. |
Width Per Column
Über dieses Property lässt sich für jede Spalte der Tabelle eine eigene Breite setzen. Die Angabe erfolgt als Array. Die Indizes des Arrays entsprechen dabei den Spalten-Indizes in der Tabelle. Die Spalte an Position 0 entspricht den Zeilentiteln. Die Angabe der Breite erfolgt in Pixeln. Für eine Tabelle mit drei Daten- und einer Abweichungsspalte sieht ein mögliches Array wie folgt aus: [200,100,100,0,300].
Es müssen nicht für alle Spalten feste Werte gesetzt werden: Wird für eine oder mehrere Spalten der Wert 0 gesetzt, dann wird die Breite der entsprechenden Spalte/n automatisch ermittelt, d. h. der verbleibende Platz wird für die Spalten vorgesehen und gleichmäßig aufgeteilt.
Es ist außerdem möglich anstatt einer Zahl oder '0' auch eine Zahl mit einem vorgestellten 'max' anzugeben, also zum Beispiel: [200,"max200",100,0,300]. Dadurch wird der Spalte so viel Platz zur Verfügung gestellt wie möglich (ähnlich wie bei der Einstellung mit '0'), aber maximal so viel wie angegeben.
Die Einstellung "Width Per Column" übersteuert die Einstellungen "Fixed Column Width".
| Info |
|---|
HTML-Tabellen sind dazu gedacht die Gesamtbreite sehr klug auf die Spalten aufzuteilen, deswegen beachtet der Browser nicht immer die manuell festgelegte Breite der einzelnen Spalten. Dies kann bspw. bei langen Wörtern in RowHeader-Zellen der Fall sein, die nicht mitten im Wort umgebrochen werden sollen. Die positive Differenz zwischen manuell festgelegter Breite und tatsächlich vom Browser dargestellter Breite einer Spalte, subtrahiert der Browser von den verbleibenden Spalten (es sei denn es sind In Cell- oder Abweichungsspalten). Daher kann es unter Umständen dazu kommen, dass zwei Spalten, denen Sie manuell die gleiche Breite zuweisen, unterschiedlich breit angezeigt werden. Diese Property ist also nur als Richtwert zu verstehen und sollte nur dann verwendet werden, wenn moderne Browser ein nicht zufriedenstellendes Ergebnis in der Verteilung der Spaltenbreiten liefern. |