...
...
...
...
...
...
...
...
...
...
...
...
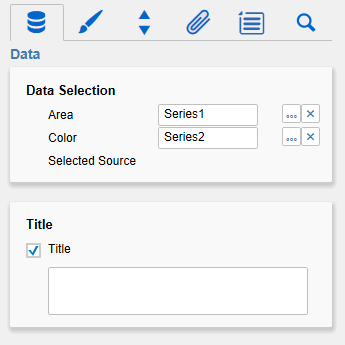
Verknüpfen Sie hier bis zu 32 Datenreihen der Data Source, die Sie darstellen möchten, durch Klick auf die entsprechende Serie und Auswahl einer Spalte oder Zeile in dem folgenden Fenster.
Die Checkbox vor der Data Series/Deviation bestimmt die Sichtbarkeit dieser in der Tabelle. Durch einen Klick auf den Namen können Sie diesen ändern. Er wird als Spaltentitel in der Tabelle angezeigt. Im Eingabefeld hinter dem Button zur Serien-Selektion kann der Datenserie eine Datenart zugewiesen werden. Die vergebene Datenart wird dann in einem Balken unter dem Spaltentitel der entsprechenden Datenreihe angezeigt (wie auf dem Reiter Data Types eingestellt).
Eingegebene Datenarten werden automatisch intern in Großbuchstaben umgewandelt, um Probleme mit verwechselter Groß‐ und Kleinschreibung zu vermeiden.
Die graphomate tables bieten die Option Deviations (Abweichungen) zwischen zwei Datenreihen als sogenannte Micro Charts zu visualisieren. Die Definition der Abweichungsdarstellungen ist in diesem Tab integriert: Mit Hilfe der Dropdown-Boxen wählen Sie die Datenreihen zur Berechnung der Abweichungen entsprechend der Formeln rechts aus. Durch Klick auf abs/% wählen Sie zwischen absoluter - als Balken - und prozentualer Abweichung - als Pins visualisiert - aus.
Hinweis:
Werden in der Initial View Anzeigeattribute hinzugefügt, dann werden diese automatisch als zusätzliche Spalten (zwischen den Zeilentiteln und den eigentlichen Daten) in die Tabelle eingefügt. Die Überschrift der Attributsspalte ist dann die Attributs-dimension. Das Ein- und Ausblenden der Attribute ist aktuell nur über die Initial View vorgesehen.
Die Micro Charts der Abweichungsspalten werden automatisch entsprechend der Datenart formatiert: die Balken‐ und Pinelemente entsprechend der Datenart der DataSeries1/ACT und die Achse ‐ wenn Semantic Axis auf dem Reiter Helper aktiviert ist ‐ nach der Datenart der DataSeries2/BUD.
...
...
...
...
...
...
...
Font Family
...
...
...
...
...
...
...
...
...
Data Types Tab
Data Types Editor
Dieser Editor dient dazu die Datenarten zu definieren, deren Kürzel auf dem Reiter Data verwendet werden können und mittels derer Sie das Format der Spaltenüberschriften einzeln unabhängig bestimmen können.
Diese Kürzel bestimmen Sie in der Spalte Name. Die Kürzel werden automatisch in Großschreibung gesetzt.
Color und Fill bestimmen das Aussehen der Datenartenbalken unter den Spaltenköpfen. Shape hat Auswirkung auf die Pin-Köpfe der Abweichungsdiagramme. Navigieren Sie via Mausklick durch die alternativen Darstellungen und betrachten die Veränderungen in der Tabelle, wenn Sie die entsprechende Datenart zugeordnet haben.
Die Spalte Width bestimmt die Breite der Elemente. Diese wird prozentual zur Schriftgröße angegeben. Die Spalte %/abs hat keine Funktion für die Tabellen. Die letzte Spalte Bold setzt die Schriftart der Spaltenüberschrift auf fett.
Über den neben den Datenarten erscheinenden roten Knopf löschen Sie Datenarten, über den grünen legen Sie zusätzliche an.
Datenarten werden innerhalb einer BIApp global verwendet. Die Data Types der graphomate tables werden für alle anderen graphomate Komponenten, die Datenarten nutzen, übernommen.
Data Types CSS Export
Möchten Sie die definierten Datenarten zentral vorhalten, so können Sie Ihr zentrales CSS-Stylesheet auf der BI Plattform entsprechend erweitern. Kopieren Sie dazu einfach den Code in dem Feld unter der Überschrift an das Ende Ihrer CSS-Datei. Anschließend ist es nicht mehr möglich, eigene Datenarten zu verwenden, denn es werden die zentral abgelegten Einstellungen wie rechts angezeigt verwendet.
...
...
Behavior Tab
Scaling
Die Standardeinstellung Auto skaliert die Tabelle entsprechend der Min und Max-Werte aus allen abzubildenden Daten.
Mittels der Checkbox Comparison Group skalieren Sie die Abweichungsdiagramme mehrerer Tabellen identisch. Bei aktivierter Checkbox wird in der Tabelle zur Design-Time die Comparison Group angezeigt. Vergeben Sie für alle betreffenden Tabellen ein identisches Gruppenkürzel. Nun wird das Min und Max der Datenbasis dieser Gruppe genutzt.
Die Comparision Groups werden innerhalb einer BIApp global verwendet, das heißt auch Diagramme aus den graphomate charts werden – bei gleichem Gruppenkürzel – in die Skalierungsgruppe einbezogen.
Alternativ können Sie unter Manual Min/Max-Skalierungswerte manuell setzen. Chart Min Werte > „0“ schneiden die Werteachse ab. Retrieve values zeigt sinnvolle Vorschlagswerte.
Column Width
- Auto: Ist der Auto-Modus aktiviert, dann wird der vorhandene Platz (Breite der Komponente) gleichmäßig auf die Spalten aufgeteilt.
- Fixed: Geben Sie hier eine feste Breite in [px] der Datenspalten vor.
Über die Eigenschaft Width Per Column in den Standard Properties kann die Breite der einzelnen Spalten unabhängig gesetzt werden.
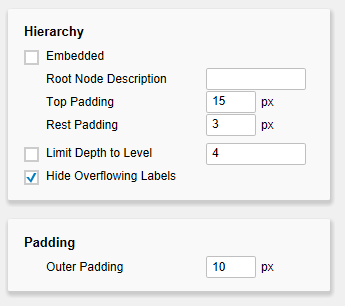
Hierarchy
Aktivieren Sie über die Checkbox vor Hierarchy die hierarchische Darstellung der Dimension. Soll die Hierarchie während der Laufzeit im Dashboard auf- und zuklappbar sein, setzen Sie den Haken vor Collapsible.
Über Preceding Hierarchy Nodes steuern Sie die Position der Summenelemente – ober- oder unterhalb der Tabellenwerte – in der Tabelle.
Expand to Level legt fest, bis zu welcher Hierarchiestufe die Hierarchie im Startaufriss aufgeklappt dargestellt werden soll (beginnend mit Level 0).
Hinweis:
Es ist zwingend notwendig, dass externe BW-Hierarchien in der Data Source vollständig aufgeklappt sind und alle (Teil-) Summen angezeigt werden.
Andernfalls kann es zu fehlerhaften Darstellungen kommen!
Suppress Zero Labels
Wenn diese Checkbox aktiviert ist, werden die Labels von Null-Werten ausgeblendet. Sowohl in der Tabelle selbst als auch in den Abweichungsdiagrammen.
...
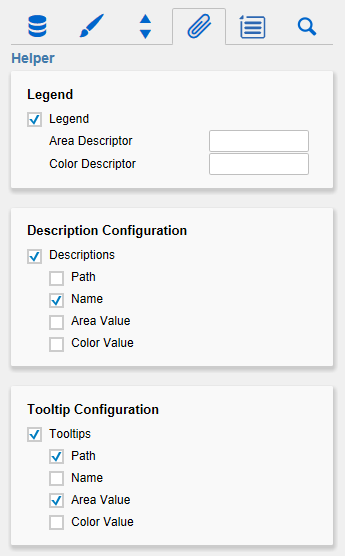
Helper Tab
Horizontal Grid Lines
Schalten Sie über die Checkbox die Horizontal Grid Lines an oder aus und bestimmen deren Dicke (Thickness) und Farbe (Color) an dieser Stelle.
Sum Borders
Schalten Sie über die Checkbox Sum Borders die Summen-Separatoren an oder aus und bestimmen deren Dicke (Thickness) und Farbe (Color). Mit Padding lässt sich ein Abstand zwischen den Summen und den Kindelementen hinzufügen.
Hinweis:
Wir empfehlen für die Nutzung von Summen-Separatoren die Option Preceding Hierarchy Nodes (siehe Behavior Tab) zu deaktivieren, damit die Summenelemente unterhalb der Tabellenwerte gelistet werden.
Deviation Axis
Hier lassen sich Einstellungen zur Achse der Abweichungsdiagramme vornehmen.
Mit Thickness bestimmen Sie die Dicke der Abweichungsachse. Ist Semantic Axis aktiviert, werden die Achsen der Abweichungsdarstellungen entsprechend der zweiten Data Series zugeordneten Datenart (Data Type) gezeichnet. Mit Deviation Labels steuern Sie die Sichtbarkeit der Werte der Abweichungen. Ist die Option deaktiviert, sind ausschließlich die graphischen Abweichungselemente sichtbar, nicht aber die exakten Werte.
Filter Box
In der ersten Zelle der graphomate tables oben links haben wir eine Filterfunktion umgesetzt.
Aktivieren Sie dies Checkbox Filter Box, um diese Funktion für den Nutzer optisch hervorzuheben. Sie ist jedoch auch ohne diese Option aktiviert und nutzbar. Geben Sie einfach Buchstaben oder reguläre Ausdrücke in diese Zelle ein und entsprechend werden nur die Tabellenzeilen gezeigt, die diese Buchstaben enthalten. Groß- und Kleinschreibung wird nicht berücksichtigt.
Excption Position
Über Exception Position bestimmen Sie die Anordnung der Exception-Symbole in der Tabelle. Zur Auswahl stehen leading (zu Beginn der Tabellenzelle), before (direkt vor dem Wert) und after (direkt hinter dem Wert).
Row Format Configuration
Die Row Format Configuration ermöglicht eine detaillierte Gestaltung von Zeilen, aber auch von Spalten.
Hinweis:
Mit dieser neuen Konfigurationsmöglichkeit werden die bisher an der gleichen Stelle vorgehaltenen Exceptions abgelöst. Die Exceptions sind im Weiteren nur noch ein möglicher Style (s.u.) der Row Format Configuration.
Die Checkbox bestimmt die Sichtbarkeit der jeweiligen Einstellung. In der nächsten Spalte vergeben Sie einen Namen (Name) für die Row Format Configuration. Dieser wird intern und für die Skriptsprache benötigt und sollte eindeutig sein.
Unter Target wählen Sie eine oder mehrere Zielspalten aus, die mit dem ausgewählten Style versehen werden. Target ist dabei der Index der Spalte, wobei die Spalte mit dem Index 0 die Zeilentitel beschreibt. Neben der Eingabe einer einzelnen Spalte, gibt es zwei weitere Möglichkeiten, Zielspalten auszuwählen: Zum einen kann eine kommaseparierte Liste von Indizes angegeben werden (also beispielsweise: 2,3), dann greift die Selektion für alle so gewählten Spalten. Zum anderen können mit dem Schlüsselwort all alle Spalten der Tabelle selektiert werden (Hinweis: nicht alle Styles greifen auch auf allen Spalten, siehe unten unter Style).
...
Um die Bedingung/en (Condition), die zur Anzeige eines Row Formats führen, festzulegen, klicken Sie auf den Wert unter der Überschrift Condition. Wählen Sie hier den Bereich, indem Sie einen Operator und eine Spanne wählen.
Neben den üblichen mathematischen Operatoren zum Vergleich zweier Werte gibt es einige weitere Operatoren:
- Alert Level: Damit lässt sich ein Alert Level aus den Exceptions einer BW-Query übernehmen.
- Contains: Mit Contains lässt sich überprüfen, ob ein String einen anderen String (der in Value/From angegeben werden kann) enthält. Es ist außerdem möglich Bedingungen über reguläre Ausdrücke zu formulieren.
- Always: Diese Bedingung greift immer, unabhängig, welcher Wert in der Source-Zelle oder dem Value steht.
- Hierarchy: Mit dieser Bedingung lassen sich die Hierarchie-Stufen selektieren. Die Hierarchie-Stufe, die einer Zeile zugeordnet ist, lässt sich im Zweifel aus der CSS-Klasse der Zeile ablesen.
- Key: Der in Value angegebene Key wird mit der Source-Zelle abgeglichen. Sind die Werte genau gleich, dann wird die Row Format Configuration angewandt.
- Index: Die Row Format Configuration wird direkt auf der Zeile mit dem angegebenen Index angewendet. Es ist möglich, sowohl einen einzelnen Index (2), eine kommaseparierte Liste (1,3,4,6) oder einen Bereich (2..6) anzugeben.
Anhand der Condition und der Source erfolgt eine Einschränkung der Zellen der target-Spalte, die mit einem Style versehen werden.
Unter Style wählen Sie dann die gewünschte Formattierung: Exception, Number Format, Data Type, Content Editable, Deviation Color, CSS Class oder CSS.
- Exception: Hier lässt sich die Farbe (Color), die Füllung (Fill) und die Form (Shape) der angezeigten Hervorhebung bestimmen.
Hinweis:
Der Shape "Mico Pies" zeigt Kuchendiagramme, die einen Teil vom Ganzen visualisieren. Der farbige Anteil errechnet sich als Anteil des jeweiligen Zellwertes am Gesamtwert. Als Gesamtwert wird das Maximum der Source-Spalte herangezogen.
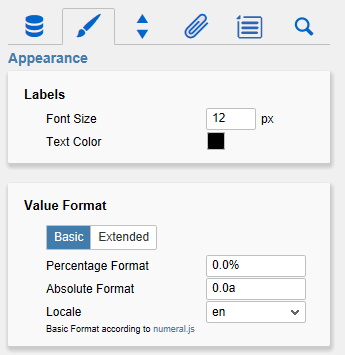
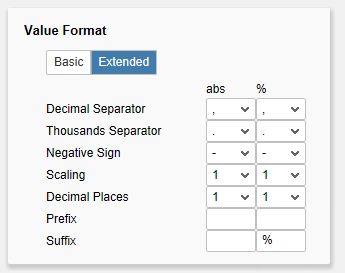
- Number Format: Wendet das gewählte Number Format auf die Selektion an (basic oder extended).
- Data Type: Zeichnet die in den Data Types festgelegte Notation in den Zeilentitel. Einschränkungen: Wirkt nur auf den Zeilentiteln. Als Target muss also 0 oder all gewählt werden.
- Content Editable: Versieht die entsprechenden Zellen mit einem farbigen Hintergrund und erlaubt die Eingabe von neuen Werten. Bei Eingabe eines neuen Wertes wird das Event On Input Changed ausgelöst.
- Deviation Color: Erlaubt die Invertierung der Deviation Color für ausgewählte Zellen. Es sind keine weiteren Konfigurationen nötig bzw. möglich. Einschränkungen: Diese Option hat daher keine Auswirkungen auf Spalten, die keine Abweichungen (Deviations) enthalten.
- CSS Class: Versieht die selektierten Zellen mit einer (oder mehreren) CSS-Klasse(n). Soll mehr als eine Klasse vergeben werden, ist dies durch Eingabe einer kommaseparierten Liste möglich (bspw.: class1,class2,class3).
- CSS: Versieht die selektierten Zellen mit einem oder mehreren CSS-Properties. Einschränkungen: Es ist nicht garantiert, dass alle Properties angewendet werden; das ist abhängig davon, welche anderen Einstellungen in der Tabelle vorgenommen wurden (bspw. ist die Schriftfarbe an drei anderen Stellen konfigurierbar, die jeweils mit einer Priorität versehen sind und bei der die höchst-priorisierte zur Anzeige führt). Das CSS ist wie folgt anzugeben:
- Für eine Property: color:red
- Für mehrere Properites: color:red,background:grey,font-family:MS Comic Sans
Über den roten Knopf löschen Sie Row Formats, über den grünen legen Sie weitere an.
...
Hierarchy Nodes
Hier steuern Sie Farbe und Schriftschnitt der Hierarchieknoten in der Tabelle. Die Farbe überschreibt dabei die in Text Color eingestellte Schriftfarbe.
Columns
Aktivieren Sie hier die Datenartenbalken in den Spaltenüberschriften (Data Types in Header) und die Anwendung der Datenartenfarbe auf die Datenzellen (Apply Data Types to Cells). Letztere übersteuert alle anderen Farbeinstellungen.
Rows
Falls gewünscht, können hier Zeilentitel der ersten Spalte nach rechts ausgerichtet werden, indem die Checkbox Title Alignment Right aktiviert wird.
Deviations
Legen Sie hier die Farben für die Abweichungen fest. Werden positive Abweichungen nicht als gut bewertet (wie z.B. bei Ist-Plan-Kostenvergleichen) aktivieren Sie die Checkbox Invert.
Outlier Mode
Hier wählen Sie, wie genau Ausreißer dargestellt werden. Im Modus Short werden die Ausreißer als kleine Dreiecke an der Achse dargestellt. Im Modus Long werden die Ausreißer hingegen über die gesamte zur Verfügung stehende Fläche – gemäß den Regeln nach IBCS – dargestellt.
...
...
...
...
...
...
...
...
...
...
...
...