...
- Ein Dashboard mit Design Studio erstellen und eine Komponente auf dem Canvas platzieren, welche das zu stylende Element enthält, in diesem Beispiel eine Tabelle.
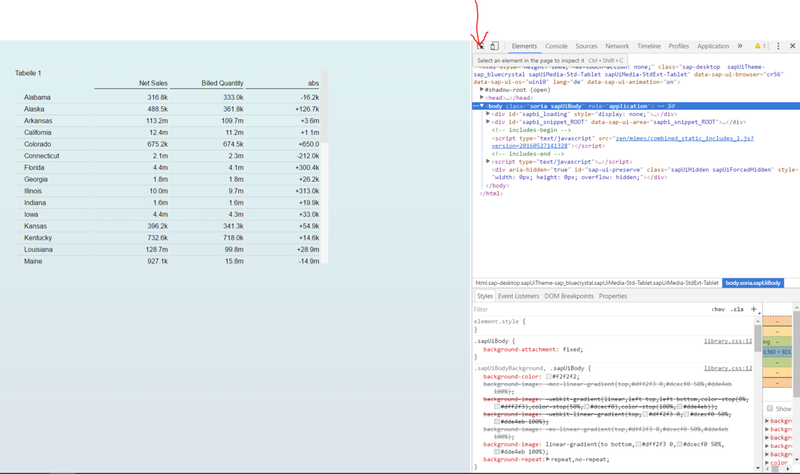
- Dieses Dashboard nun starten. (Beispielsweise in IE11Chrome, wie unten zu sehen)
- Im Browser die Taste "f12F12" drücken. Ein Fenster erscheint am unteren rechten Rand des Fensters.
- Den Reiter DOM Explorer wählen (in anderen Browsern auch "Inspector" genannt)
- Auf das im Bild mit rotem Pfeil markierte Symbol klicken.
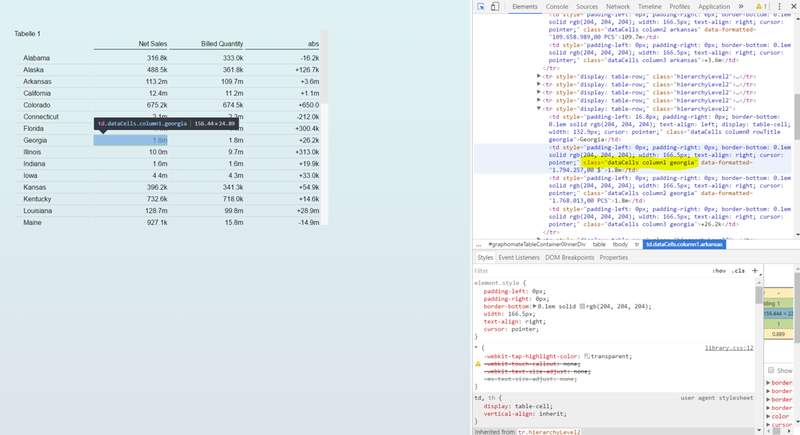
- Danach kann ein Element des Dashboards im Browser ausgewählt werden und in dem Fenster am unteren Bildschirmrand werden die dazugehörigen Klassen und weitere Attribute angezeigt.
...
- im rechten Fenster können die Klassen und Eigenschaften des entsprechenden Elements abgelesen werden (gelb markiert).
- Über die Klasse kann man dieses Element nun im custom.css ansprechen (um die komplette Tabellenzeile anzusprechen würde sich z.b. der Selektor .georgia empfehlen)
Verwandte Artikel
| Filter by label (Content by label) | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
...