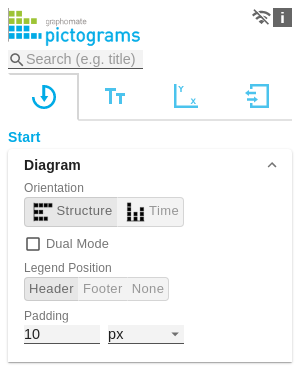
DiagramOrientationSie können die pictograms horizontal und vertikal ausgerichtet nutzen:
Dual ModeIst der Dual Mode aktiviert werden die ersten beiden Measures an der Achse gegenüber dargestellt. Legend PositionGeben Sie die Position der Legende an, die den Wert pro Icon darstellt. Möglich sind Einstellungen Header (rechts oben), Footer (rechts unten) und None (keine Legende) PaddingSetzt einen Rand um das Piktogramm. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. 10px, 10em), | |
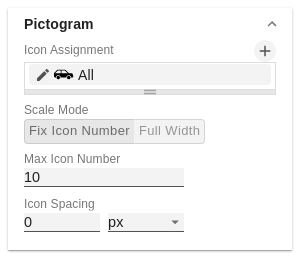
PictogramIcon DefinitionsJeder Eintrag stellt eine Icon Definition da. Diese setzt sich aus den Attributen Source und Address Subset zusammen. Unter Source können Sie die Quelle für ein Icon wählen. Es kann sich dabei um eine gültige URL oder Daten-URL handeln. Unter Address Subset wählen Sie die Dimension und die zugehörigen Member, für die das Icon gezeichnet werden soll. Gibt es zwischen Icon Definitionen Überschneidungen bzgl. der Dimensionen und Member, so hat die letzt erstellte Icon Definition Vorrang. Icon Definition Custom Icon UrlIst bei der Icon Defintion die Option 'Custom' gesetzt, geben Sie eine Data URL ein. Diese Data URL ist eine alternative Schreibweise für Bilder. Darstellung eines roten Punktes: "data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAABGdBTUEAALGP C/xhBQAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9YGARc5KB0XV+IA AAAddEVYdENvbW1lbnQAQ3JlYXRlZCB3aXRoIFRoZSBHSU1Q72QlbgAAAF1J REFUGNO9zL0NglAAxPEfdLTs4BZM4DIO4C7OwQg2JoQ9LE1exdlYvBBeZ7jq ch9//q1uH4TLzw4d6+ErXMMcXuHWxId3KOETnnXXV6MJpcq2MLaI97CER3N0 vr4MkhoXe0rZigAAAABJRU5ErkJggg==" Scale ModeText Max Icon NumberBestimmen Sie die maximale Anzahl an Icons pro Datenpunkt. Dies hat Einfluss auf den Wert, den ein Icon repräsentiert. Es wird dabei versucht, einen möglichst sinnvollen Wert pro Icon zu finden, sodass die tatsächliche maximale Icon-Anzahl kleiner oder gleich der von Ihnen angegeben Zahl ist. Icon SpacingBestimmt den Abstand zwischen zwei Icons (innerhalb eines Datenpunktes). Es wird ein valider CSS-String wie z.B. 10px, 10em, etc. erwartet. | |
TitleIst die Checkbox Enable aktiviert wird, so wird der Titel dargestellt. Title TextDefinieren Sie hier einen Titel für Ihr Piktogramm. SpacingBestimmt den Abstand des Headerbereichs zum Piktogramm. Es wird ein valider CSS-String wie z.B. 10px, 10em, etc. erwartet. | |
FooterFooter TextHier können Sie einen Text definieren, der unter dem Piktogramm erscheint. SpacingBestimmt den Abstand des Footerbereichs zum Piktogramm. Es wird ein valider CSS-String wie z.B. 10px, 10em, etc. erwartet. | |
TooltipsWenn dieser Haken gesetzt ist, werden zur Laufzeit Tooltips auf den Pictogrammen angezeigt, die für das entsprechende Element detaillierte Informationen anzeigen. |
Manage space
Manage content
Integrations