Einführung
Die Treemap entstand aus einem konkreten Problem: Ben Shneiderman sah sich dazu veranlasst sich damit zu beschäftigen, wie sich eine große Anzahl hierarchischer Daten auf möglichst geringem Raum darstellen lässt – ohne dabei Platz zu verschenken.
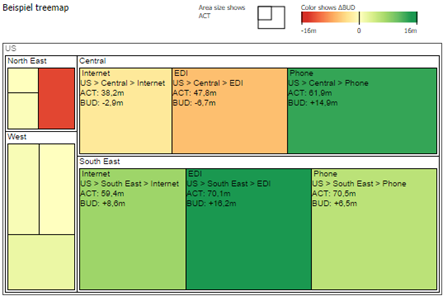
Das Ergebnis war der Verzicht auf eine baumartige Struktur mit Knoten und Kanten, wie sie bis dahin bekannt war. Stattdessen wird die Hierarchie in den Treemaps durch ineinander verschachtelte Rechtecke dargestellt. Damit können anschaulich Größenverhältnisse dargestellt werden, indem die Fläche der Rechtecke proportional zur Größe der darzustellenden Dateneinheit gewählt wird.
Über die Farbe der Rechtecke kann entweder die Zugehörigkeit zu einer Hierarchie-Ebene oder eine weitere Dimension (bspw. die Abweichung zu einem Vorjahreswert) dargestellt werden.

Auf diese Weise ist die Treemap in der Lage, eine große Anzahl von Daten (Größe und Farbabstufung) in einer Art darzustellen, die von einem Menschen schnell aufgenommen werden kann.
So eignen sich die graphomate treemaps sehr gut als Einstieg für ein interaktives Dashboard – für den schnellen Überblick. Um jedoch genaue Werte und präzise Vergleiche abzubilden, eignen sich im nächsten Schritt des Navigationspfades dann weiterführende Komponenten wie die graphomate charts oder graphomate tables.
Im Sinne einer einheitlichen Sprachregelung sprechen wir im weiteren Handbuch von Lumira Designer oder kurz Designer.
Für die graphomate treemaps Extension empfehlen wir die Nutzung von Lumira Designer >= 2.0 SP03 sowie den Internet Explorer 11+. Für weitere Informationen – z.B. zum Deployment über die Business Intelligence Platform (BIP) oder SAP Netweaver – konsultieren Sie bitte die Product Availability Matrix.