Der Kollisionsalgorithmus der Charts ist ein Automatismus, welcher die Lesbarkeit der Labels an den Elementen verbessert.
Bei Überschneidungen von Elementen - sowohl Balken zu Labels als auch Labels zu Labels - verschiebt dieser zuerst die Elemente. Sollte dann weiterhin eine Überlappung zwischen zwei Elementen existieren, wird eines der Elemente dann ausgeblendet.
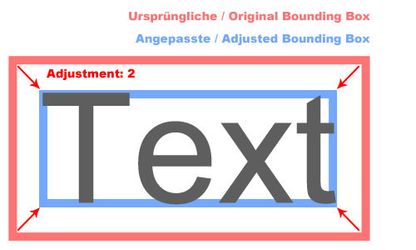
Um die Überschneidung zu erkennen, benutzen wir die Bounding Box, welche uns der Browser liefert. Anhand dieser wissen wir die Ausmaße des Textlabels. Leider sind diese Ausmaße oft nicht korrekt und meist zu groß gefasst, weshalb wir eine Korrektur der Größe vornehmen.
Visualisieren lässt sich das so:
Der Defaultwert für die Anpassung beträgt hierbei 2 Pixel. D.h. die Bounding Box wird um 2 Pixel an allen Rändern verkleinert. Dieser Wert hat sich empirisch als der meist präziseste herausgestellt. Leider sind die Maße der Bounding Box nicht immer exakt, weshalb es zu unterschiedlichen Verhalten bei dem gleichen Text kommen kann.
Um Einfluss auf den Algorithmus auzuüben, kann der Korrekturfaktor (Collision Adjustment genannt) angepasst werden. Auch negative Werte können eingegeben werden, welche dann zu einer Vergrößerung der Box zufolge haben.
Am besten verdeutlichen lässt sich der Algorithmus, indem man ein neues graphomate Chart in Design Studio einfügt und dann Schritt für Schritt kleiner zieht. Es reicht, irgendeine Datasource verknüpfen, damit das Overlay verschwindet. Die Demodaten genügen für die Demonstration.
Elemente, die ursprünglich mittig über den Balken platziert werden, werden nach links oder rechts verschoben. So zum Beispiel die Werte 95 und 104 auf der rechten Seite. Verkleinert man dann das Chart noch weiter, reicht irgendwann der Platz zwischen den Balken nicht mehr aus. Dann werden die Labels ausgeblendet.