Ist die Checkbox Enable aktiviert wird, so wird der Titel dargestellt. Geben Sie hier einen Titel für die matrix an. Mehrzeilige Texte werden entsprechend wieder gegeben, d. h. der Zeilenumbruch wird übernommen. Zur Formattierung können folgende HTML Tags verwendet werden: 'b', 'i', 'p', 'span', 'div', 'br', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6', 'hr', 'ol', 'ul', 'li' und 'blockquote'. Für folgendes Ergebnis Ist diese Eingabe nötig: ACME Gmbh Tragen Sie die Größe der Schrift für den Titel ein. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), Diese Property bestimmt die Schriftgröße. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), Definieren Sie die globale Schriftart. Löschen Sie den Inhalt des Textfeldes und wählen Sie dann aus den vorgeschlagenen Werten Arial, Tahoma, Verdana, Lucida Console und Calibri. Alternativ können Sie den Namen einer Schrift eingeben, die auf Ihrem System installiert ist, auch wenn keine Vorschläge angezeigt werden. Geben Sie dazu bspw. Comic Sans MS ein. Diese Property bestimmt die Schriftfarbe als HEX-, RGB- oder HSL-Code ein. Diese schalten Sie über die kleinen Pfeile rechts. Bei Auswahl dieser Option werden lange Zeichenketten nicht umgebrochen sondern abgekürzt mit drei Punkten dargestellt - z.B. Elektronikprod... Mit dem Value Format definieren Sie die Art der Darstellung der Werte in der Matrix. Mehrere Value Format Regeln (Assignments) werden absteigend priorisiert, d.h. tiefer in der Liste stehende Definitionen überschreiben die darüberstehenden. Daher sollte das allgemein gültige Format der Tabelle an erster Stelle dieser Liste ohne weitere Filter definiert werden. Darunter definierte, durch Filter eingeschränkte Value Formate überschreiben die darüber definierten Formatierungen - "Vom Allgemeinen zum Speziellen". Die Konfiguration erreichen Sie durch Klick auf ein Element in der Liste. Ein weiteres Value Format definieren Sie durch Klick auf das -Symbol. Definieren Sie das Zahlenformat über folgende Optionen: Im Format Type Time kann mit Hilfe der Time Units ein Einheitensystem konfiguriert werden, das in der Standardeinstellung aus Stunden und Minuten besteht. Jede so formatierte Zahl wird dann in ihren Anteilen entsprechend der Einheiten dargestellt, erhält also für jede Einheit einen Wert. Die Reihenfolge der Einheitenliste definiert ihre Beziehung von der größten Einheit (oben) zur kleinsten Einheit (unten). Jede Einheit enthält folgende Optionen: Legt fest, wie Zahlenwerte in der Matrix gesetzt werden: linksbündig (left), zentriert (center) und rechtsbündig (right). Nach unseren Erfahrungen mit anderen Tabellenkomponenten haben wir uns entschieden unseren Kunden eine Möglichkeit zu bieten, die graphomate matrix sehr individuell entsprechend ihren Vorstellungen zu formatieren. Die Cell Formatting Language (CFL) definiert Regeln, die für jede Zelle der matrix ausgeführt werden. Diese Regeln können dazu genutzt werden um die Darstellung der Zellen, auf Basis von Eigenschaften der Zelle, der Daten oder der Properties der matrix, zu beeinflussen. Die CFL ist eine Skriptsprache zur individuellen Formatierung der graphomate matrix, die auf JavaScript-Syntax basiert. Für alle CSS-Eigenschaften und -werte, die in der CFL gesetzt werden können, gelten die gewohnten Schreibweisen. Folgende Eigenschaften können definiert werden: Den CFL-Editor finden Sie hier. An dieser Stelle können Sie eigene Variablen definieren, die Sie in einer CFL-Regel verwenden möchten. In der CFL-Rule wird die Variable über die Methode .getCflVariable abgerufen. Der Wert der Variable muss dem JSON-Format entsprechen (Beispiele: 5 oder "center" oder [1,2,3] oder null oder {"foo":"bar"}. Folgende Eigenschaften können definiert werden: Nutzen Sie direkt CSS Code für die matrix, wenn Sie komplexe Selektoren im Styling nicht über die CFL ansprechen können. Folgende Eigenschaften können definiert werden: Hier steuern Sie Farbe und Schriftschnitt der Hierarchieknoten in der Tabelle. Definieren Sie hier die Farbe der Schrift der Hierarchieknoten. Die Farbe überschreibt die allgemeine Font Color aus der Gruppe Font. Wenn Hierarchieknoten fett dargestellt werden sollen, aktiveren Sie diese Property. Wenn Hierarchieknoten kursiv dargestellt werden sollen, aktiveren Sie diese Property. Legen Sie hier die Größe der Einrückung von Hierarchieknoten fest. Die letztendlich verwendete Einrückung ist ein Vielfaches der hier eingestellten Einrückung und richtet sich nach dem Hierarchielevel des jeweiligen Knotens. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), Legen Sie hier die Größe der Einrückung von Spalten fest. Die letztendlich verwendete Einrückung ist ein Vielfaches der hier eingestellten Einrückung und richtet sich nach dem Hierarchielevel des jeweiligen Knotens. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), Stellen Sie hier die Dicke der horizontalen Trennlinien unterhalb von Zellen ein, deren Zeilen Hierarchieknoten darstellen. Alle anderen Trennlinien können auf dem Tab "Axes" eingestellt werden. Legen Sie hier den Wert des zusätzlichen Zeilenabstands fest, der bei Ergebniszeilen angewendet wird um Gruppen aus Kind-Knoten und ihre zugehörigen Elternknoten voneinander abzuheben. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), Stellen Sie hier die Farbe der horizontalen Trennlinien unterhalb von Zellen ein, deren Zeilen Hierarchieknoten darstellen. Alle anderen Trennlinien können auf dem Tab "Axes" eingestellt werden. Schalten Sie hier die Sichtbarkeit von horizontalen Trennlinien unterhalb von Zellen ein oder aus, deren Zeilen Hierarchieknoten darstellen. Alle anderen Trennlinien können auf dem Tab "Axes" eingestellt werden. Diese Einstellung legt fest, ob Linien vor oder nach einem Hierarchieknoten als Trennlinie des Hierarchieknoten interpretiert werden. Alle anderen Trennlinien können auf dem Tab "Axes" eingestellt werden. Soll die Hierarchie über ein Symbol auf- und zuklappbar sein, aktivieren Sie den die Property Collapsible. Ist diese Eigenschaft aktiviert, veranlasst der Klick auf eine komplette Zelle das Auf- oder Zuklappen des Hierarchieknotens. Das Selektieren von ganzen Zeilen ist so nicht möglich. Ist diese Eigenschaft inaktiv verursacht nur ein Klick auf das Dreieck das Klappen, während ein Klick auf den Rest der Zelle nur eine Selektion der Zeile zur Folge hat. Bestimmen Sie mittels Color Picker oder HEX-, RGB- bzw. HSL-Code die Hintergrundfarbe der Matrix. Diese schalten Sie über die kleinen Pfeile rechts. Diese Property bestimmt das Padding der Tabelle als Gesamtobjekt. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), Hier können Sie einen Text definieren, der unter der Matrix erscheint. Tragen Sie die Größe der Schrift für den Footer ein. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em),Title
Title Text
ACME Gmbh
GuV nach Segment
2021 AC, BU
<b>GuV</b> nach <i>Segment</i>
2021 AC, BUSize
Font
Size
Family
Color
Alternativ können Sie auch den Color-Picker verwenden.Crop Header Text
Value Format
Sie können mehrere Formate definieren und diese bestimmten Spalten über Filterung zuordnen.Value Format Assignment
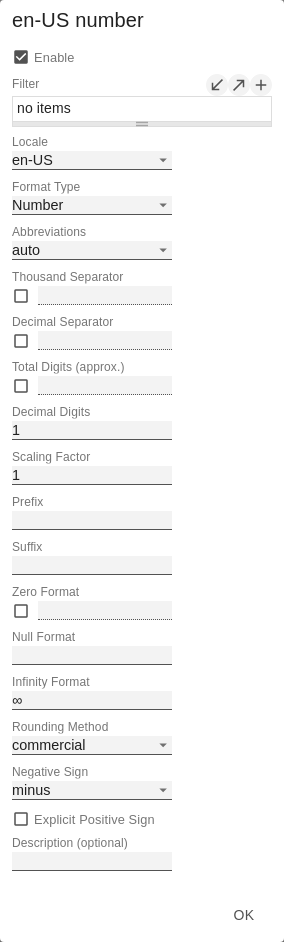
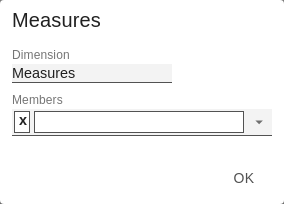
Value Format Pop-Up
Bei Auswahl von auto wird die Browsereinstellung bzw. die der Desktop-Applikation verwendet.
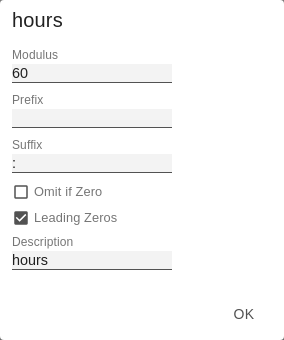
Mittels dieser Eigenschaft können Sie z.B. erreichen, dass Zahlenwerte immer in Tausendern - z.B. 0,1k oder 1000k - dargestellt werden.Time Units Pop-Up
Text Align
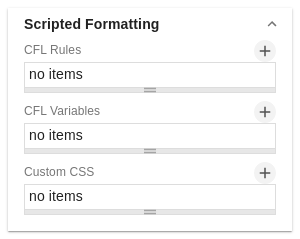
Scripted Formatting
CFL Rules
Auf diese Weise können Sie mit wenig Zeilen Code aus der graphomate matrix eine Heat-Map erzeugen, Elemente einfärben oder bedingte Formatierungen umsetzen.
Sie ermöglicht es, an dem globalen Objekt cell über getter und setter diverse Eigenschaften zu lesen und zu schreiben. Eine vollständige API-Dokumentation finden Sie hier.
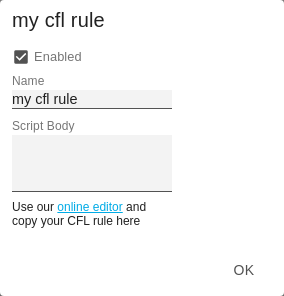
Zur einfacheren Programmierung der CFL stellen wir Ihnen einen webbasierten CFL-Editor zur Verfügung, aus dem die definierten Regeln bequem per Copy-and-Paste in das Script Body kopiert werden können. Diesen Editor sowie einige Code-Templates finden Sie hier.CFL Rules Pop-Up
CFL Variables
CFL Variables Pop-Up
Custom CSS
Custom CSS Pop-Up
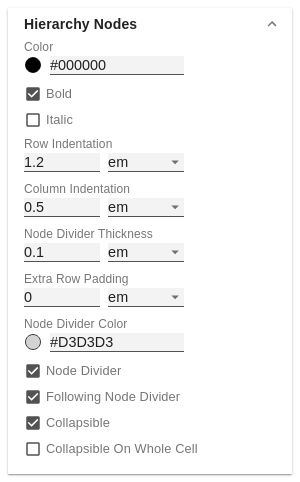
Hierarchy Nodes
Color
Nutzen Sie hier den Color-Picker oder geben Sie Farbwerte als HEX-, RGB- oder HSL-Code ein. Diese schalten Sie über die kleinen Pfeile rechts.Bold
Italic
Row Indentation
Column Indentation
Node Divider Thickness
Extra Row Padding
Node Divider Color
Node Divider
Following Node Divider
Collapsible
Collapsible on Whole Cell
Styling
Matrix Background Color
Matrix Padding
Footer
Footer Text
Mehrzeilige Texte werden entsprechend wieder gegeben, d.h. der Zeilenumbruch wird übernommen.Size
General
Content
Integrations