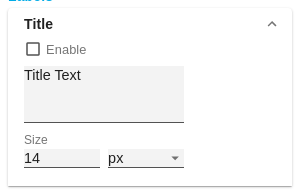
If the Enable checkbox is activated, the title will be displayed. Enter a Title for the matrix here. Multiline texts will be rendered accordingly, i.e. the line break will be applied. The following HTML tags can be used for formatting: 'b', 'i', 'p', 'span', 'div', 'br', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6', 'hr', 'ol', 'ul', 'li' and 'blockquote'. For the following result this input is necessary: ACME Ltd. Enter the size of the title's font. Select a CSS unit from the list (such as px, em), Enter the size of the font. Select a CSS unit from the list (such as px, em), Define the global font. Clear the contents of the text box, and then choose Arial, Tahoma, Verdana, Lucida Console and Calibri from the suggested values. Alternatively, you can enter the name of a font installed on your system, even if no suggestions are displayed. For example, enter Comic Sans MS. This property defines the font color as HEX, RGB or HSL code. You can open a color picker by clicking on the colored circle and switch the color model by using the small arrows on the right. When this option is selected, long character strings are not wrapped but abbreviated with three dots - e.g. electronic prod... With the Value Format you define the way the values are displayed in the matrix. You can define several formats and assign them to specific columns using filtering. Multiple Value Format Rules (Assignments) are prioritized in descending order, i.e. definitions that are lower in the list overwrite those above them when there filters overlap. Therefore, the generally valid format of the table should be defined at the top of this list without any further filters. Value Formats defined below, restricted by filters, overwrite the formatting defined above - "From General to Special". You can access the configuration by clicking on an element in the list. You define another Value Format by clicking on the symbol. Define the number format using the following options: For the Format Type Time, a system of units can be configured with the help of the Time Units Property, which in the default setting consists of hours and minutes. Each number formatted in this way is then splitted in its values for each unit. The order of the unit list defines their relationship from the largest unit (top) to the smallest unit (bottom). Each unit contains the following options: Specify how text content is aligned in the matrix: left-aligned (left), centered (center) and right-aligned (right). Learning from the usage of other table components we decided to offer our customers a possibility to format the graphomate matrix very individually according to their requirements. The Cell Formatting Language (CFL) enables you to define rules which are executed for each cell of the matrix. These rules can be used to manipulate the appearance of cells based on cell properties, data properties or matrix properties. In this way, you can create a heat map, color elements, or apply conditional formatting with a few lines of code. Cell Formatting Language: The CFL is a script language for individual formatting of the graphomate matrix based on JavaScript syntax. To simplify the programming of the CFL, we provide a web-based CFL editor from which the defined rules can be easily copied and pasted into the script body. This editor and some code templates can be found here. For all CSS properties and values that can be set in the CFL, the usual notations apply. The following properties can be defined: You can find the CFL editor here. At this point you can define your own variables that you want to use in a CFL rule. In The CFL Rule, the variable is accessed via the .getCflVariable method. The value of the variable must comply with the JSON format (examples: 5 or "center" or [1,2,3] or null or {"foo": "bar"}. The following properties can be defined: Use CSS code directly for the matrix if you cannot address complex selectors in the styling via the CFL. The following properties can be defined: Here you control the color and font style of the hierarchy nodes in the table. Here you define the font color of the Hierarchy Nodes. The color overwrites the general font Color from the Font group. If you want hierarchy nodes to be displayed in bold, activate this property. If hierarchy nodes should be displayed in italics, activate this property. Specify the size of the indentation of hierarchy nodes here. The indentation that is ultimately used is a multiple of the indentation set here and depends on the hierarchy level of the respective node. Select a CSS unit from the list (such as px, em). Set the size of the indentation of columns here. The final indentation used is a multiple of the indentation set here, and is based on the hierarchy level of the node in question. Select a CSS unit (such as px, em) from the list, Set the thickness of the horizontal separator lines below cells whose rows represent hierarchy nodes. All other separators can be set in the tab Axes. Set here the value of the additional line spacing that will be applied to separate groups of child nodes and their parent nodes from each other. Choose a CSS unit from the list (such as px, em), Here you can set the color of the horizontal separator lines below cells whose rows represent hierarchy nodes. All other separators can be set in the tab Axes. This setting determines whether lines before or after a hierarchy node are interpreted as a separator line of the hierarchy node. All other separators can be set in the tab Axes. If the hierarchy should be expandable and collapsible, activate the Collapsible property. If this property is activated, clicking anywhere into a cell causes the hierarchy node to expand or collapse. Selecting entire rows is not possible this way. If this property is inactive, only a click on the triangle causes the collapse, while a click on the rest of the cell only results in a selection of the row. Determine the background color of the matrix using Color Picker or HEX, RGB or HSL code. You can switch this using the small arrows on the right side of the color picker. This property determines the outer padding of the matrix component. Select a CSS unit (such as px, em) from the list. Enter the Footer text for the matrix in this field. Multiple-line texts are reproduced accordingly, i.e. the line break is adopted. Enter the footer's font size. Select a CSS unit from the list (such as px, em),Title
Title Text
ACME Ltd.
P&L by Segment
2021 AC, BU
<b>P&L</b> by <i>Segment</i>
2021 AC, BUSize
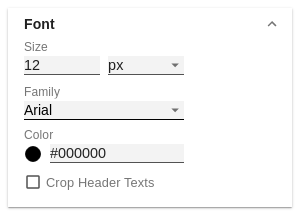
Font
Size
Family
Color
Alternatively, you can also use the color picker.Crop Header Texts
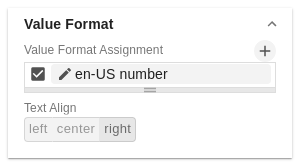
Value Format
Value Format Assignment
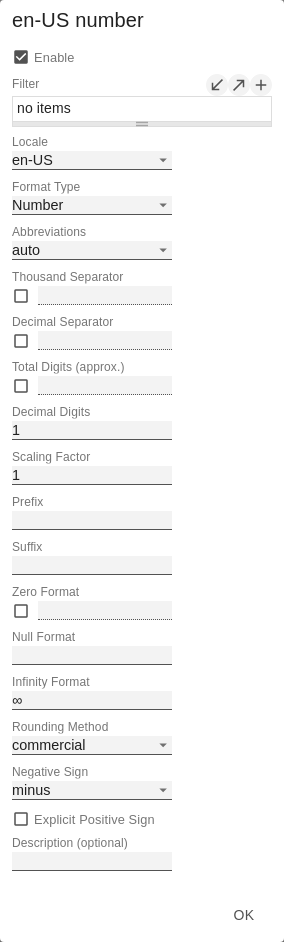
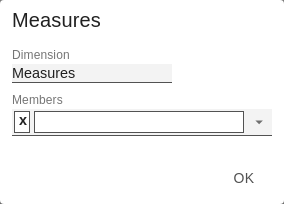
Value Format Pop-Up
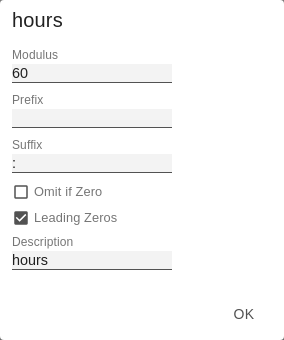
If auto is selected, the browser setting or that of the desktop application is used.Time Units Pop-Up
Text Alignment
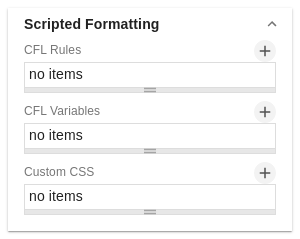
Scripted Formatting
CFL Rules
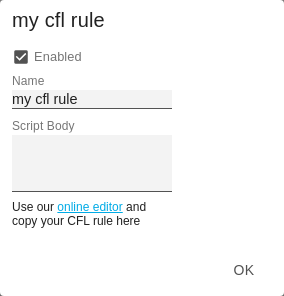
It allows to read from and write various properties to the global variable cell via getter and setter. A complete API documentation can be found here.CFL-Pop-Up
CFL Variables
CFL Variables Pop-Up
Custom CSS
Custom CSS Pop-Up
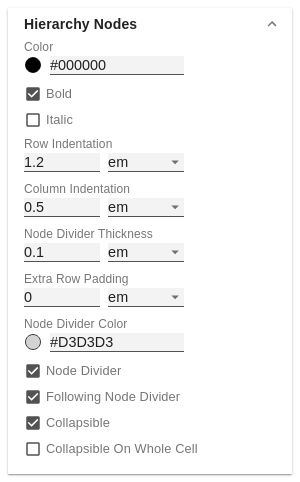
Hierarchy Nodes
Color
Use the Color Picker or enter color values as HEX, RGB, or HSL code. You switch between these color models using the small arrows on the right side of the color picker.Bold
Italic
Row Indentation
Column Indentation
Node Divider Thickness
Extra Row Padding
Node Divider Color
Following Node Divider
Collapsible
Collapsible On Whole Cell
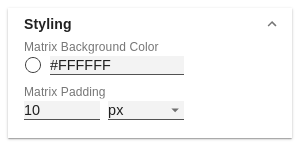
Styling
Matrix Background Color
Matrix Padding
Footer
Footer Text
Size
General
Content
Integrations