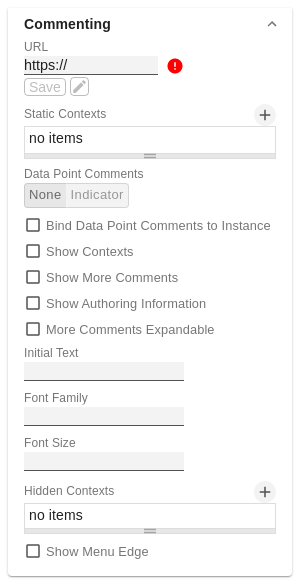
Diese URL verweist auf das graphomate comments backend und dient zur Ablage der Kommentare und der Benutzerverwaltung. Wurde die URL einmalig gepflegt, so ist es in der Regel nicht notwendig, sie in jeder Instanz unserer comments und Dashboard erneut zu pflegen. Bei Klick auf “save” wird überprüft, ob der Server korrekt antwortet. Ist dies der Fall, so wird es durch einen grünen “Haken” symbolisiert. Gleichzeitig erscheint ein Verweis auf die Verwaltungsoberfläche der Backends. Static ContextsDem Kommentar zugehörige statische Kontexte, wie beispielsweise ein Dashboardname oder eine Dashboardseite können hier gepflegt werden. Datenpunktkommentare, die automatisch im Kontext des der Bubble zugeordneten Datenpunktes definiert werden, können hier aktiviert werden. Indicator - Ist die Option aktiv, so wird oben Rechts neben einer Bubble ein Indikator angezeigt, der wenn kein Kommentar vorhanden ist erst on Hover sichtbar wird und durch einen Klick auf diesen ein Fenster zur Erstellung des Kommentares öffnet. Ist ein Kommentar vorhanden, so ist der Indikator immer in einem Orangeton sichtbar. Durch Klick kann nun der Kommentar bearbeitet werden. Numbered - Ist diese Option aktiviert, werden die Kommentar-Bubbles durch nummerierte Bubbles ersetzt. So lässt sich ein schnellerer Überblick über die Kommentare im Zusammenspiel mit dem Standalone-Widget erreichen. Mithilfe dieser Einstellung, können Sie definieren, dass Datenpunktkommentare nur für genau dieses Chart gelten und somit in anderen Charts mit der selben Datenlage nicht dargestellt werden. Es wird dann automatisch ein Kontext mit einer zufällige generierten Chart-ID dem Kommentar hinzugefügt. Show ContextsIst diese Option aktiviert, so wird über dem Kommentar dargestellt, für welche Menge an Kontexten er aktuell gilt. Bei aktivierter Option, werden weitere spezifischere Kommentare unter dem "Haupt"-Kommentar dargestellt. Durch Aktivieren dieser Option, wird unter dem Kommentar dargestellt von wem er erstellt oder das letzte mal bearbeitet. Auch wird abgebildet, wann dies geschehen ist. Die spezifischeren Kommentare werden im Standard alle direkt dargestellt. Da es sich hierbei um eine sehr große Menge von Kommentaren handeln könnte, ist es mit dieser Option möglich, dass diese zunächst "eingeklappt" sind und erst durch einen weiteren Klick dargestellt werden. Initial TextIst kein Kommentar vorhanden, so wird durch einen Hinweistext auf diesen Zustand hingewiesen. Dieser kann hier modifiziert werden. Diese Funktion kann auch verwendet werden, um eine Grundstruktur für neue Kommentare als Template anzulegen. Hier kann HTML zur Formatierung verwendet werden. Hier kann die Schriftart definiert werden, die für den Kommentartext und auch die Schaltflächen in den Kommentaren verwendet wird. Hidden ContextsDa nicht alle Kontexte dynamisch gesetzt werden und somit in jedem Zustand eines Dashboards identisch bleiben kann es Sinn ergeben diese auszublenden. Durch die Definition eines Hidden Contexts kann somit definiert werden, dass ein Kontext zwar verwendet wird um einen Kommentar einzuordnen, aber nicht in der UI dargestellt wird. Alle Optionen sind hier optional. Dadurch ist es bspw. möglich, wenn im ausgeblendeten Kontext nur der Typ "Environment Context" definiert wird, dass alle Kontexte von diesem Typ ausgeblendet werden. Auch können alle Kontexte mit einem bestimmten Key so ausgeblendet werden. Zeigt eine blaue Ecke oben Rechts, durch die ein Menü geöffnet wird. In dem Menü wird der aktuell eingeloggte Benutzer dargestellt und dieser hat die Möglichkeit sich auszuloggen. Context DisplayWählen Sie hier wie der Kontext des Kommentars im Editor dargestellt werden soll.
|