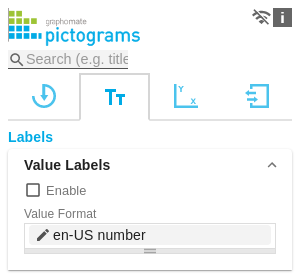
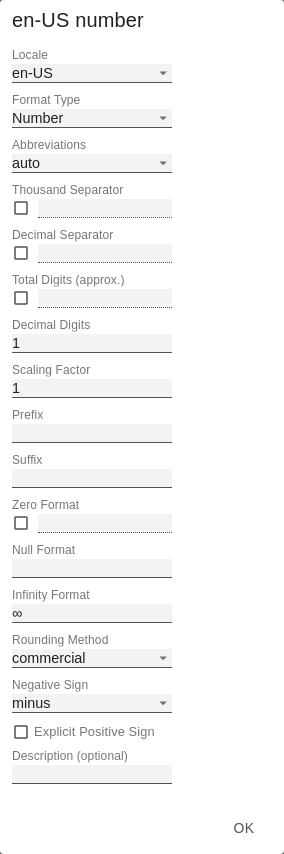
Value LabelsHier können Sie die Werte-Beschriftungen an den Datenpunkten an oder aus schalten. Mit dem Value Format definieren Sie die Art der Darstellung der Werte im Diagrammbereich. Die Konfiguration erreichen Sie durch einen Klick auf das Element in der Liste. Definieren Sie das Zahlenformat über folgende Optionen: - Locale: Legt Abkürzungen, Dezimal- und Tausendertrennzeichen für die jeweilige Sprache fest. Sie können zwischen en, de, fr und auto wählen.
- Format Type: Legt die Art der Zahlenausgabe fest. Sie können zwischen number (Dezimalzahl), percent (Prozentzahl), ordinal (Ordnungszahl) und time (Zeiteinheit) wählen.
- Abbreviations: Legt die Art der Abkürzungen für alle zu formattierenden Zahlen fest. Sie können zwischen mean (Abkürzung des Mittelwerts), min (Abkürzung des Minimalwerts), max (Abkürzung des Maximalwerts), auto (am besten passende Abkürzung), trillion (immer Billionen-Abkürzung), billion (immer Milliarden-Abkürzung), million (immer Millionen-Abkürzung), thousand (immer Tausender-Abkürzung) und none (keine Abkürzung) wählen.
- Negative Sign: Legt fest, wie negative Zahle dargestellt werden. Sie können zwischen minus (Minuszeichen), parenthesis (Klammern), und none (kein Zeichen) wählen.
- Prefix: Der Eingabewert wird vor die Zahl gesetzt.
- Suffix: Der Eingabewert wird hinter die Zahl gesetzt.
- Thousands Separator: Ersetzt das von der ausgewählten Locale festgesetzte Tausendertrennzeichen.
- Decimal Separator: Ersetzt das von der ausgewählten Locale festegesetzte Dezimaltrennzeichen.
- Total Digits: Legt fest, aus wie vielen Ziffern die Zahl bestehen darf. Total Digits wird gegenüber Decimal Digits prioritisiert.
- Decimal Digits: Legt fest, wie viele Nachkommastellen der formattierten Zahl angezeigt werden.
- Scaling Factor: Der Wert jedes Datenpunktes wird mit der eingegebenen Zahl multipliziert, um Werte zu skalieren.
- Zero Format: Wenn die Checkbox aktiviert ist, wird jeder Datenwert, der 0 (der Zahl Null) gleicht, durch den eingegebenen Wert ersetzt.
- Null Format: Jeder Datenwert, der NULL (kein Wert) gleicht, wird durch den eingegebenen Wert ersetzt.
- Infinity Format: Wenn ein Datenwert undefiniert oder das Resultat eines arithmetischen Fehlers, wie das Teilen durch 0 (Null), ist, wird der Datenwert durch den eingegebenen Wert ersetzt.
- Rounding Method: Legt die Rundungsmethode fest. Sie können zwischen half up (23.5 → 24, -23.5 → -23), commercial (kaufmännisches Runden: 23.5 → 24, -23.5 → -24) und trim (trimmen: 23.5 → 23, -23.5 → 23) wählen.
- Explicit Positive Sign: Legt fest, ob vor einer positiven Zahl immer ein + (Pluszeichen) stehen soll.
- Time Units: Wenn für den Format Type Time festgelegt wurde, können hier die time units eingestellt werden. Die Standardeinstellung interpretiert Datenwerte als Sekundenwerte und stellt sie als Stunden und Minuten mit Nachkommastellen im Format h:mm.m dar.
- Description: Legt eine Beschreibung für die eingestellte Konfiguration fest.
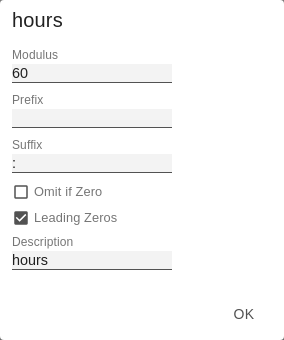
Time Unit Pop-UpIm Format Type Time kann mit Hilfe der Time Units ein Einheitensystem konfiguriert werden, das in der Standardeinstellung aus Stunden und Minuten besteht. Jede so formatierte Zahl wird dann in ihren Anteilen entsprechend der Einheiten dargestellt, erhält also für jede Einheit einen Wert. Die Reihenfolge der Einheitenliste definiert ihre Beziehung von der größten Einheit (oben) zur kleinsten Einheit (unten). Jede Einheit enthält folgende Optionen: - Modulus: Legt die arithmetische Verknüpfung zwischen den Einheiten fest. Die Zahl spiegelt im Sinne modularer Arithmetik wieder, wie viele Entitäten der nächstkleineren Einheit in eine Entität der aktuell betrachteten Einheit passen. Wenn die aktuell betrachtete Einheit die kleinste des Einheitensystems ist, stellt der Modulus den Bezug zum Rohwert her, der formatiert werden soll. Im Falle eines Einheitensystems aus Stunden und Minuten mit Rohwerten, die in Minuten vorliegen, trägt also die Einheit Stunden den Modulus 60 und die Einheit Minuten den Modulus 1.
- Prefix: Legt den lokalen Prefix fest, mit dem der Wert dieser Einheit beginnen soll. Er kann als Trennzeichen zu Werten größerer Einheiten verwendet werden.
- Suffix: Legt den lokalen Suffix fest, der dem Wert dieser Einheit nachgestellt sein soll. Er kann beispielsweise ein Einheitenkürzel enthalten oder als Trennzeichen zu Werten kleinerer Einheiten verwendet werden.
- Omit If Zero: Stellt ein, ob Werte dieser Einheit ausgeblendet werden sollen, wenn sie 0 entsprechen.
- Leading Zeros: Stellt ein, ob Werte dieser Einheit mit einer oder mehreren (abhängig vom Bezug zur nächstgrößeren Einheit) vorangestellten Nullen dargestellt werden sollen.
- Description: Legt eine Beschreibung für die Einheit fest, um sie in der Liste leichter wiederzuerkennen.
| |
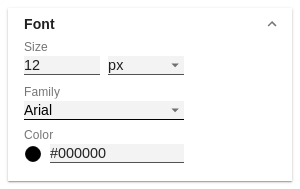
FontSizeLegen Sie hier die Schriftgröße fest. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), FamilyDefinieren Sie die globale Schriftart. Wählen zwischen Arial, Tahoma, Verdana, Lucida Console und Calibri. Alternativ können Sie den Namen einer Schrift eingeben, die auf Ihrem System installiert ist. ColorDefinieren Sie hier die Farbe über den Colorpicker oder geben Sie einen HEX-, RGB- oder HSL-Code ein. . | |
TitleIst die Checkbox Enable aktiviert wird, so wird der Titel dargestellt. Title TextGeben Sie hier einen Titel für die pictograms an. Ist die Checkbox aktiviert, wird dieser angezeigt. Mehrzeilige Texte werden entsprechend wieder gegeben, d. h. der Zeilenumbruch wird übernommen. Zur Formattierung können folgende HTML Tags verwendet werden: 'b', 'i', 'p', 'span', 'div', 'br', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6', 'hr', 'ol', 'ul', 'li' und 'blockquote'. Für folgendes Ergebnis
ACME Gmbh
Profit nach Segment
2021 Ist diese Eingabe nötig: ACME Gmbh
<b>Profit</b> nach <i>Segment</i>
2021 Font SizeDefinieren Sie die Größe der Schrift. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), SpacingBestimmt den Abstand des Headerbereichs zum Piktogramm. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), | |
Category LabelsSuppress Repeating Category LabelsSteuert, ob sich wiederholende Kategoriebeschriftungen ausgeblendet oder angezeigt werden sollen. Members in CategoriesGeben Sie an, ob die Namen der Member in den Kategoriebeschriftungen angezeigt werden sollen. Measures in CategoriesGeben Sie an, ob der Membername der Measure-/Value-Dimension angezeigt werden soll. Hierarchical Category SpacingBestimmt den Abstand zwischen der hierarchischen Darstellung der Kategoriebeschriftungen. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), | |
Hier können Sie einen Text definieren, der unter Ihrer pictograms Komponente erscheint. Mehrzeilige Texte werden entsprechend wieder gegeben, d.h. der Zeilenumbruch wird übernommen. Font SizeDefinieren Sie die Größe der Schrift. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), SpacingBestimmt den Abstand des Footerbereichs zum Piktogramm. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), | |