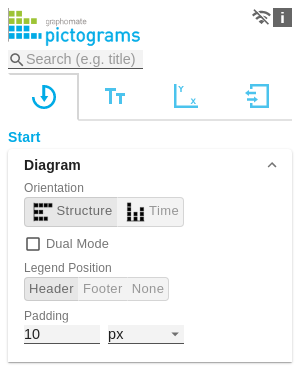
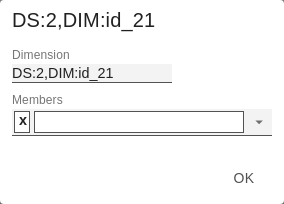
Sie können die pictograms horizontal und vertikal ausgerichtet nutzen: horizontal für Entwicklungen über die Zeit (Time), vertikal für Strukturvergleiche (Structure). Ist der Dual Mode aktiviert werden die ersten beiden Measures an der Achse gegenüber dargestellt. Für eine geringe Ladezeit der pictograms ist die Anzahl der Kategorieelemente auf 100 und im Dual Mode auf 50 Elemente limitiert. Geben Sie die Position der Legende an, die den Wert pro Icon darstellt. Möglich sind Einstellungen Header (rechts oben), Footer (rechts unten) und None (keine Legende) Setzt einen Rand um die pictograms Komponente. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. 10px, 10em), Jeder Eintrag stellt ein Icon Definition da. Diese setzt sich aus den Attributen Source und Filter sowie Description zusammen. Unter Source können Sie die Quelle für ein Icon wählen. Neben vorausgewählten Icons1), können Sie unter dem Eintrag Custom ein eigenes Icon bereitstellen. Es kann sich dabei um eine gültige URL oder Data-URL handeln. Unterstützt werden die gängigsten Bildformate (.svg, .png, .jpeg und .gif). Aus Performancegründen sollten die gewählten Bilddateien nicht zu groß sein (idealerweise nur wenige Kilobytes), da diese entweder über externe Requests geladen oder im Falle einer Data-URL im Quellcode eingebunden werden müssen. Unter Filter wählen Sie die Dimension und die zugehörigen Member, für die das Icon gezeichnet werden soll. Setzen Sie keinen Filter, so wird das Icon auf alle Datenpunkte angewendet, da es keine Einschränkung gibt. Kommt es zwischen Icon Definitionen zu Überschneidungen bzgl. der Dimensionen und Member, so hat die letzt erstellte Icon Definition Vorrang. Über die Option Description lässt sich eine eigene Beschreibung für die Icon Definition definieren, die dann zusammen mit dem gewählten Icon in der Liste der angelegten Icon Definitionen erscheint. Ist keine Description gesetzt, so werden neben dem Icon die gewählten Dimensionsmember angezeigt (gibt es keine Einschränkung, so wird All angezeigt). 1) Für die vorausgewählten Icons wird die Verwendung des strukturellen Modus empfohlen. Icon Definition Custom Icon URL Ist bei der Icon Defintion unter Source die Option 'Custom' gesetzt, erscheint ein zusätzliches Textfeld mit dem Titel Custom Icon Url. Hier gibt es zwei Möglichkeiten, ein eigenes Icon bereitzustellen: Externe Image-Url Beispiel: Image-URL (svg Bild von einem Hund aus wikipedia commons) 2) Data-URL: Mithilfe einer Data-URL lassen sich externe Quellen direkt in html einbinden. Damit das Bild in den pictograms verwendbar ist, muss die Data-URL im folgenden Format angegeben werden: data:[<MIME-Typ>];base64,<Daten> Beispiel: Data-URL (Darstellung eines roten Punktes): Der Ausdruck data: gibt an, dass es sich um eine Data-URL handelt. Der MIME-Typ (im Beispiel: image/png) definiert die Art des Inhaltes. ;base64 gibt die Codierung der Daten an. Nach einem ", " (Komma) folgt das eigentliche Bild als base-64 codierte Zeichenkette. Unter der Google-Suche 'data-url generator' findet man diverse Online-Dienste, die Bild-Dateien als base64 Zeichenkette codieren und dann als Data-URL bereitstellen. Tipp: Microsoft 365 enthält eine umfangreiche Sammlung von kategorisierten Piktogrammen, die als Vektorgrafiken (svg) lokal gespeichert werden können. Bestimmt den Skalierungsmodus für die Piktogramme. Fix Icon Number (Default): Es wird Platz für n (gegeben durch die Property Max Icon Number) Icons vorgehalten, unabhängig davon, ob für die Darstellung des Maximalwertes tatsächlich n Icons benötigt werden. Dieser Skalierungsmodus ist zu empfehlen, wenn sich die Werte über mehrere Größenordnungen dynamisch ändern können (z.B. beim Filtern), da sich die Größe der Icons nicht verändert. Full Width: Der vorgehaltene Platz der Icons hängt von der Anzahl ab, die benötigt wird, um den Maximalwert darzustellen. Die benötigte Anzahl ist immer kleiner gleich dem Wert aus der Property Max Icon Number. Dieser Modus eignet sich eher für statische Darstellungen und nutzt die volle Breite für die Darstellung der Piktogramme aus. Hinweis: Die Größe der quadratischen Icons orientiert sich sowohl in der temporalen als auch in der strukturellen Darstellung der pictograms ausschließlich an der gegebenen Breite. Bestimmen Sie die maximale Anzahl an Icons pro Datenpunkt. Dies hat Einfluss auf den Wert, den ein Icon repräsentiert. Die pictograms versuchen dabei, einen möglichst sinnvollen Wert pro Icon zu finden, sodass die tatsächliche maximale Icon-Anzahl kleiner oder gleich der von Ihnen angegeben Anzahl ist. Bestimmt den Abstand zwischen zwei Icons (innerhalb eines Datenpunktes). Wählen Sie aus der Liste eine CSS-Einheit(wie z.B.px,em), Wenn dieser Haken gesetzt ist, werden zur Laufzeit Tooltips auf den Piktogrammen angezeigt, die für das entsprechende Element detaillierte Informationen anzeigen. Dieser Wert bestimmt inwieweit Piktogramme ausgeblendet werden sollen, die nicht hervorgehoben sind. Der Wert beginnt bei 0.0 (vollständig ausgeblendet) und reicht bis 1.0 (vollständig sichtbar).Diagram
Orientation
Dual Mode
Legend Position
Padding
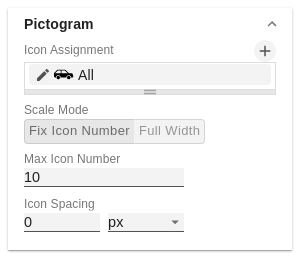
Pictogram
Icon Assignment
1) Image-URL: Geben Sie eine externe URL an, unter der das Icon gespeichert ist. Es ist dabei zu beachten, dass nur https-Requests zugelassen sind."data:image/png;base64,
iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAABGdBTUEAALGP
C/xhBQAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9YGARc5KB0XV+IA
AAAddEVYdENvbW1lbnQAQ3JlYXRlZCB3aXRoIFRoZSBHSU1Q72QlbgAAAF1J
REFUGNO9zL0NglAAxPEfdLTs4BZM4DIO4C7OwQg2JoQ9LE1exdlYvBBeZ7jq
ch9//q1uH4TLzw4d6+ErXMMcXuHWxId3KOETnnXXV6MJpcq2MLaI97CER3N0
vr4MkhoXe0rZigAAAABJRU5ErkJggg=="Scale Mode
Max Icon Number
Icon Spacing
Tooltips
Selection
Fade Out Opacity
General
Content
Integrations