To Customize an extension components' appearance you can use CSS. This article describes how to add a .css file to you application.
Step-by-Step-Guide
Define a custom.css file in the general repository folder (i.e. C:\Users \Analysis-workspace\com.sap.ip.bi.zen\repository\custom.css)
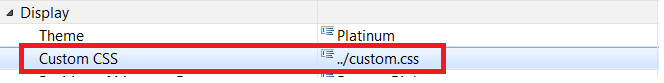
Usually, an application is stored in a separate subfolder within the repository folder (i.e. C:\Users \Analysis-workspace\com.sap.ip.bi.zen\repository\Application_1\content.biapp). For an application which has to access the css-styles of custom.css of the general repository it’s necessary to define the custom.css path as shown in the following screenshot.
- For publishing this via SAP BO server it’s necessary to upload the custom.css file into the general repository folder of the SAP BO server.
Related Articles