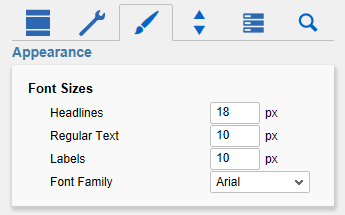
Font SizesAn dieser Stelle steuern Sie die Größen und -verhältnisse der eingeblendeten Textbereiche: Überschriften (Headlines), normalen Text (Regular Text) und Beschriftungen (Labels). Alle Angaben erfolgen in Pixeln. Auch die Schriftart (Font Family) kann in diesem Abschnitt eingestellt werden. | |
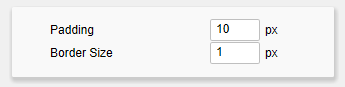
PaddingAn dieser Stelle konfigurieren Sie den Abstand der Gesamtkomponente zum Rahmen (blaue Markierung in der Abbildung rechts zeigt die Standardeinstellung von 10 Pixeln). Dieses Padding wirkt sich somit auch auf die Trennlinien aus. Das Padding der einzelnen Module können Sie auf dem General/Layout-Tab justieren. Border SizeMit dieser Eigenschaft wird die Dicke der Komponentenumrandung eingestellt. Bei Eingabe von 0 wird die Umrandung ausgeblendet. | |
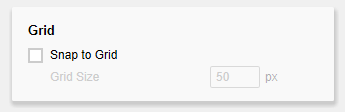
GridMittels Snap to Grid aktivieren Sie die Grid-Funktion und bestimmen über Grid Size die Intervalle, in denen die Größe der Zeichenfläche (und damit auch die Größe der Kachel) dann nur noch verändert werden kann. | |
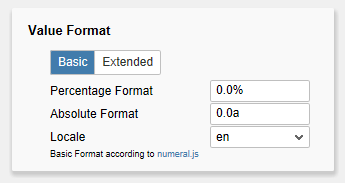
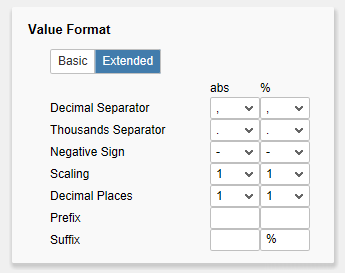
Value FormatAn dieser Stelle steuern Sie das Format der Datenbeschriftungen:
| |
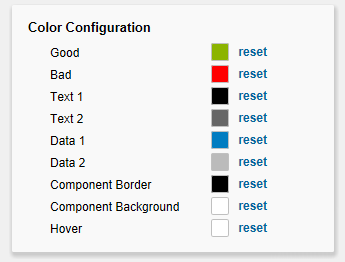
Color ConfigurationLegen Sie hier die grundsätzliche Farbgebung fest und greifen Sie dann in den Modules darauf zu; so wird Einheitlichkeit im Aussehen über mehrere Module gewährleistet. Einzustellen sind die Farben für gute Werte (Good), schlechte Werte (Bad), zwei Textfarben (Text 1 und 2), zwei Farben zur Darstellung verschiedener Daten (Data 1 und 2) sowie die Farbe der Komponentenumrandung (Component Border). Letztere steuert auch die Farbe der Trennlinien zwischen den Slots. Mit Component Background legen Sie die Hintergrundfarbe der kompletten Tile fest. Bei Hover wird die Hintergrundfarbe der Tile bei der Ausführung der Applikation, beim Hovern, in der definierten Farbe dargestellt. |
General
Content
Integrations