General/Layout Tab
Modules
Hier sehen Sie eine Auflistung aller verfügbaren Module, die Sie zur Gestaltung Ihrer Kacheln verwenden können. Das Angebot an Modules wird von uns ständig erweitert. Eine genaue Beschreibung der einzelnen Module und deren Möglichkeiten finden Sie im Modules Tab.
| Mit dem Lines Module visualisieren Sie Trends und Schwellenwerte mit zwei Linien. | ||
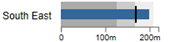
| Das Bullet Graphs Module visualisiert bis zu fünf Bullet Graphs nach Stephen Few. | ||
| Mit dem Pies Module können Sie prozentuale Anteile sowie eine Abweichung als Tortendiagramm visualisieren. | ||
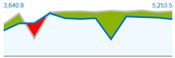
| Das Sparklines Module stellt bis zu zehn Datenreihen als individuell skalierte Linien dar. | ||
| Das Title Module gestattet die datengetriebene Definition zweier Titelzeilen und eines Icons. | ||
| Das Column Module zeigt bis zu drei Säulen mit Datenbeschriftungen. | ||
| Das Column Series Modules stellt bis zu drei Kennzahlen als Säulen dar. | ||
Der Footer ermöglicht die Abbildung einer Kennzahl mit Beschriftung in einer Zeile. | ||
Das KPI Module visualisiert eine Kennzahl als große Ziffer. | ||
Das Legend Module zeigt bis zu drei Einträge für eine farbbasierte Legende. | ||
| Das Bars Module zeigt analog zum Columns Module bis zu drei Balken mit Datenbeschriftungen. | ||
| Das Stacked Column Module zeigt eine Datenreihe als Stapeldiagramm. | ||
| Das Table Module erlaubt die listenhafte Darstellung von Texten und Kennzahlen. | ||
| Das Waffles Module zeigt bis zu zwei Datenserien als gerastertes Stapeldiagramm. | ||
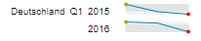
| Das Slopegraphs Module visualisiert bis zu drei DataCellLists und zeigt den Trend des Rankings der einzelnen Datenpunkte an. | ||
| Das Icon Module zeigt ein einzelnes Icon an. | ||
| Das Free Text Module stellt bis zu drei Zeilen Text dar. |
Layout ConfigMit diesem Schalter können auswählen, welche Seite des Tiles aktuell konfiguriert wird. Vorder- und Rückseite verfügen über eigene Konfigurationen. Dies betrifft die Module, die Datenanbindung der Module, das Layout sowie die Layout-Optionen. Allerdings ist nach wie vor nur eine Datenquelle pro Tile möglich. | |
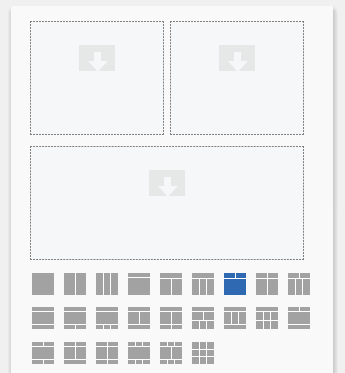
| Per Mausklick können Sie aus derzeit 24 verschiedenen Layouts wählen, die maximal dreizeilig und zweispaltig sind. Wählen Sie dazu das gewünschte Layout per Mausklick auf ein Icon aus. Ziehen Sie dann die darüber befindlichen Module einfach via Drag&Drop auf die gewünschte Zelle des Builders. Entsprechend des gewählten Moduls wird im Hintergrund die Datenanbindung auf dem Tabreiter Modules generiert. Bitte beachten Sie, dass Designer nur eine Data Source-Verknüpfung pro Kachel erlaubt. Bereits ausgewählte Module können innerhalb des Layout-Builders per Drag&Drop verschoben werden. Zugewiesene Daten und sonstige Einstellungen werden dabei übernommen. Gelöscht werden können Module mittels des Buttons mit dem kleinen x in der rechten oberen Ecke des Modul-Icons. | |
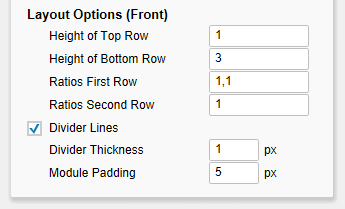
Layout Display OptionsJe nach gewähltem Layout stehen hier unterschiedliche Optionen zur Verfügung. So kann u. A. das Höhenverhältnis der Zeilen des Layouts zueinander eingestellt werden. (Eine 1:1:1 Auswahl führt zu identischen Höhen der drei Zeilen.) Bei Layouts, die auch Spalten enthalten, gibt es ebenso die Option, das Breitenverhältnis der Slots innerhalb einer Spalte zueinander einzustellen. (Eine 1:1 Auswahl führt dabei zu zwei identisch breiten Spalten.) Die Option Show Divider Lines aktiviert dünne Trennlinien zwischen den Zeilen des Layouts. Mittels Divider Thickness können Sie die Breite dieser Trennlinien einstellen. | |
| Die Option Module Padding erlaubt das Setzen eines gleichmäßigen Abstands, welches sich auf jedes einzelne Modul auswirkt (grüne Markierung in der Abbildung rechts zeigt die Standardeinstellung von 5 Pixeln). Das Padding an dieser Stelle wirkt sich nicht auf die Trennlinien aus; dafür ist das Komponenten-Padding auf dem Appearance-Tab zuständig (blaue Markierung). |