/
Höhe der Linien in den Spaltenköpfen anpassen
Höhe der Linien in den Spaltenköpfen anpassen
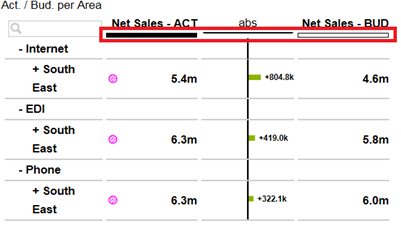
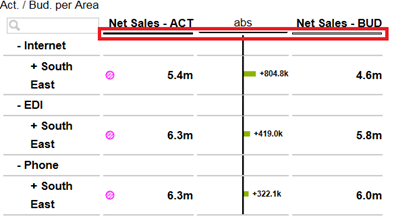
Diese Anleitung beschreibt, wie Sie mit Hilfe von CSS die Höhe der Linien einstellen können, die sich zur Abbildung der Data Types in den Spaltenköpfen befinden.
Schritt-für-Schritt-Anleitung
Fügen Sie folgenden CSS-Code in die "custom.css" ihrer BI-Applikation ein.
.column1 .columnDivider { height:1px !important; overflow:hidden !important; }- Durch Änderung des Wertes für das Height-Attribut im CSS-Code können Sie die Höhe der Linien (in Pixel) anpassen.
Verwandte Artikel
Related content
Breite der ersten Tabellenspalte anpassen
Breite der ersten Tabellenspalte anpassen
More like this
Schriftgröße des Titels einstellen
Schriftgröße des Titels einstellen
More like this
Hervorhebung von Tabellenzellen beim Hovern einstellen
Hervorhebung von Tabellenzellen beim Hovern einstellen
More like this
Column Module
Column Module
More like this
Column Series Module
Column Series Module
More like this
CSS-Klasse einer Komponente identifizieren
CSS-Klasse einer Komponente identifizieren
More like this