Wenn zur Laufzeit Aktionen auf der Datenquelle ausgeführt werden, die den Aufriss der Daten verändern (bspw. Entfernen von Dimensionen), muss die Datenselektion der Extension-Komponente ebenfalls angepasst werden. Diese Anleitung erläutert, wie die Extension-Komponente per BIAL-Skript angepasst werden kann, um den veränderten Aufriss darzustellen.
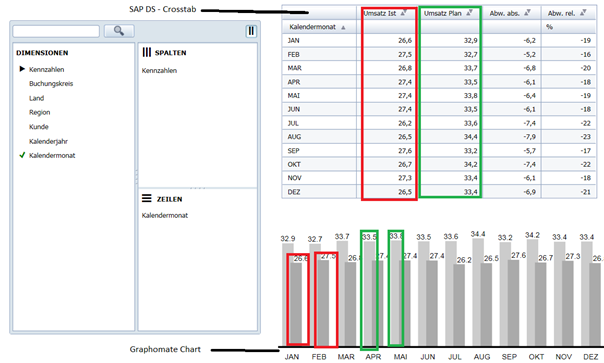
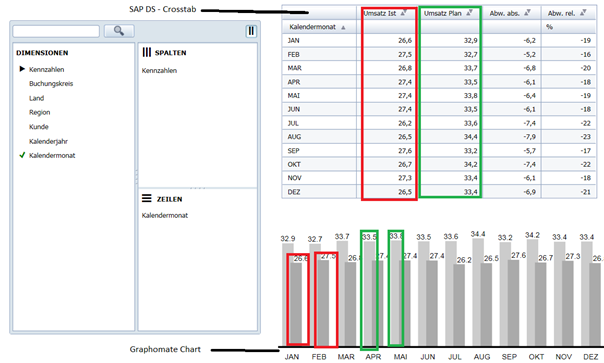
In diesem Beispiel stellen eine crosstab aus Design Studio und ein graphomate chart Daten der selben Datenquelle dar. Während die Crosstab alle Dimensionen des Datenaufrisses zeigt, stellt das chart nur explizit selektierte Dimensionen dar. Wenn nun eine dieser explizit selektierten Dimensionen zur Laufzeit über ein navigation panel entfernt wird, passt sich die crosstab dieser Änderung an, weil sie den gesamten Aufriss darstellt, während das chart eine Fehlermeldung ausgibt, dass die selektierte Dimension nicht verfügbar sei.

Schritt-für-Schritt-Anleitung
Um das chart an den neuen Aufriss anzupassen, sind folgende Schritte notwendig:
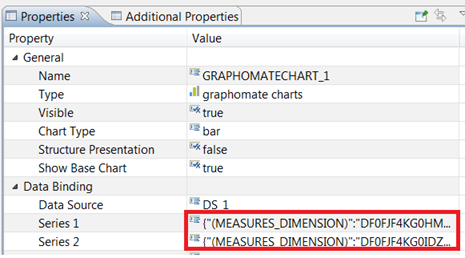
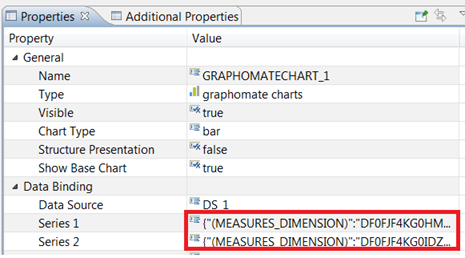
- Es müssen zunächst die eindeutigen Keys der Dimensionen herausgefunden werden. Diese sind in den Daten-Properties des charts zu finden.

Die folgenden Code-Zeilen passen das chart für den neuen Aufriss an, wenn Sie in die Skript-Event Property "On Result Set Changed" der Datenquelle eingefügt werden und die Beispieldimensionen und Komponentennamen entsprechend ersetzt werden.
//check if keyfigure1 and keyfigure 2
//Define Array xx for all members of 0CALMONTH2
var xx = DS_1.getMembers("0CALMONTH2", 12);
//define a boolean variable for the first key figure
var firstkeyfigure = false;
//check the first keyfigure (DF0FJF4KG0HMAY4DVXJLPAZXM) for each member of 0CALMONTH2.
//if a valid value is found for any member the boolean variable "firstkeyfigure" is set to "true"
//Depending of the structure of your DataSource you have to replace DF0FJF4KG0HMAY4DVXJLPAZXM,
//DF0FJF4KG0IDZKG57GZ7RQE7E and 0CALMONTH2 with the correct names of your keyfigures dimensions
xx.forEach(function(element, index) {
DS_1.getDataAsString("DF0FJF4KG0HMAY4DVXJLPAZXM", {
"0CALMONTH2": element
});
if (DS_1.getDataAsString("DF0FJF4KG0HMAY4DVXJLPAZXM", {
"0CALMONTH2": element}).length != 0){
firstkeyfigure = true;
}
});
//do the same check for all other relevant keyfigures
var secondkeyfigure = false;
xx.forEach(function(element, index) {
DS_1.getDataAsString("DF0FJF4KG0IDZKG57GZ7RQE7E", {
"0CALMONTH2": element
});
if (DS_1.getDataAsString("DF0FJF4KG0IDZKG57GZ7RQE7E", {
"0CALMONTH2": element}).length != 0){
secondkeyfigure = true;
}
});
//Check: if both keyfigures are set (variables = true) the chart series will be set to both key figures
//otherwise there will be a check if the first key figure is set. In this case the
//chart series will only set the first key figure...
if (firstkeyfigure == true && secondkeyfigure == true){
GRAPHOMATECHART_1.setSeries(1,'{"(MEASURES_DIMENSION)":"DF0FJF4KG0HMAY4DVXJLPAZXM"}');
GRAPHOMATECHART_1.setSeries(2,'{"(MEASURES_DIMENSION)":"DF0FJF4KG0IDZKG57GZ7RQE7E"}');
}
else if (firstkeyfigure == true) {
GRAPHOMATECHART_1.setSeries(1,'{"(MEASURES_DIMENSION)":"DF0FJF4KG0HMAY4DVXJLPAZXM"}');
GRAPHOMATECHART_1.setSeries(2,"");
}
else if (secondkeyfigure == true){
GRAPHOMATECHART_1.setSeries(1,"");
GRAPHOMATECHART_1.setSeries(2,'{"(MEASURES_DIMENSION)":"DF0FJF4KG0IDZKG57GZ7RQE7E"}');
}
- Wenn nun zur Laufzeit die zweite Dimension "Umsatz Plan" entfernt wird, zeigt das chart nur noch die übrig gebliebene Dimension "Umsatz Ist" an.

Verwandte Artikel