/
Identifying a component's CSS Class
Identifying a component's CSS Class
Knowing the CSS class of a component's elements enables you to style them in your "custom.css". This article describes how to identify their CSS classes.
Step-by-Step-Guide
- Create a Dashboard within Design Studio and add a component to your application's canvas.
- Run the dashboard in your browser (e.g. IE11)
- Press the Key f12 in your browser. A window appears at the bottom.
- Select the tab DOM Explorer (may be called "Inspector" in other browsers)
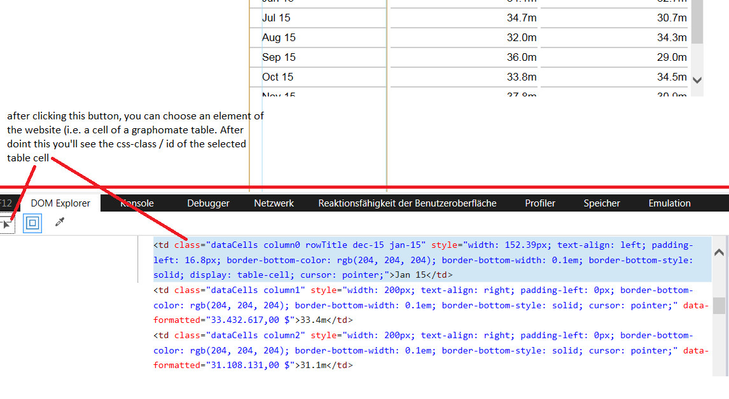
- Click on the small icon marked in the screenshot below.
- Now you can select an element in your browser by clicking on it. The window at the bottom then shows detailed information about that element, containing its CSS classes and other attributes.
Related Articles