CSS-Selektoren
Stefanie Schröder (Unlicensed)
Jonas Volger (Unlicensed)
graphomate Team
Owned by Stefanie Schröder (Unlicensed)
Übersicht ausgewählter CSS-Selektoren
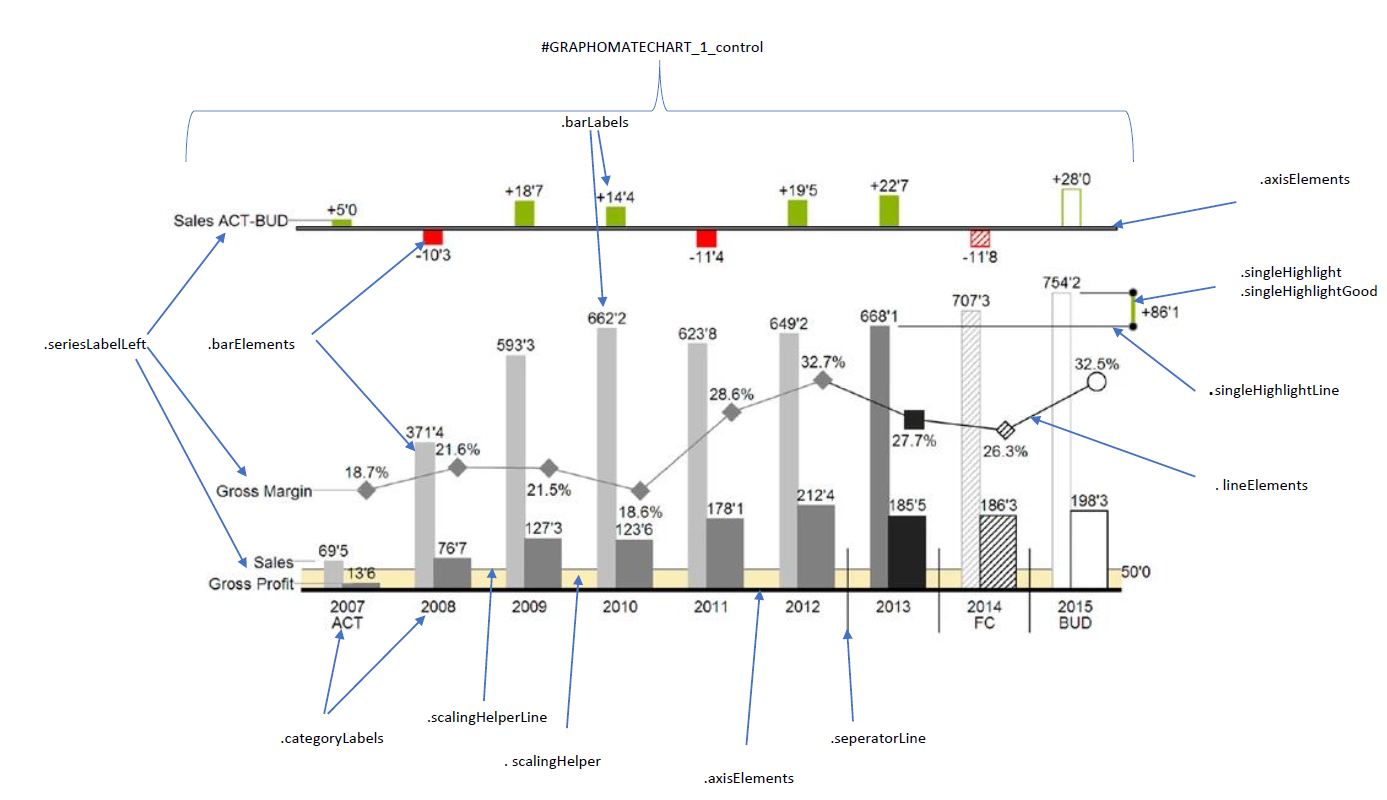
Die nachfolgende Abbildung stellt einige der CSS-Selektoren dar, welche über das Custom CSS in SAP Designer adressiert werden können.

Die Chart-Elemente enthalten die Hierarchie-Level als CSS-Klasse, wenn diese durch die Query mitgeliefert werden. Weiterhin empfehlen wir, eine Browser-Konsole zu verwenden um die Elemente auf ihre CSS-Klassen zu untersuchen.
Hier einige Anwendungsbeispiele:
.lineElements {
stroke: red !important;
}
#GRAPHOMATECHART_1_control .lineElements.seriesIndex1 {
stroke: red !important;
}
.scalingHelper {
fill: aliceblue;
}
.barElements {
stroke: red;
}
Ab Version 2.6.2 wird für CSS-Formatierungen der Datentyp-Attribut-Selektor auf den SVG-Elementen deprecated. Bitte verwenden Sie in Zukunft für CSS-Selektoren die neu hinzugekommene Datentyp-Klasse, um Elemente Ihres Datentyps entsprechend zu selektieren. Das Datentypen-Attribut wird in einer der zukünftigen Versionen entfernt.