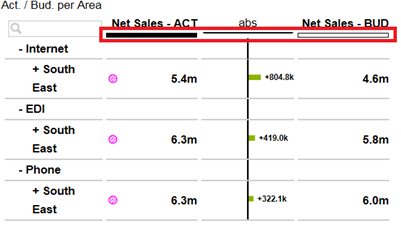
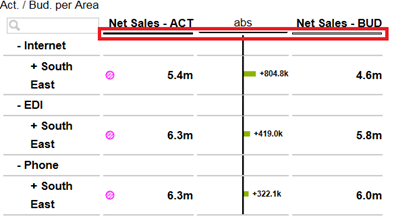
This article describes how to change the height of the bars shown in the column header using CSS.
Step-by-Step-Guide
Insert the following code in the "custom.css" of your application.
//key figures div[class*="columTitleDivider1"], div[class*="columTitleDivider3"] { overflow: hidden !important; height: 1px !important; } //deviation div[class*="columTitleDivider2"] { height: 1px !important; }- By using the "height" attribute in the copied CSS code you are able to adjust the bar width.
Related Articles