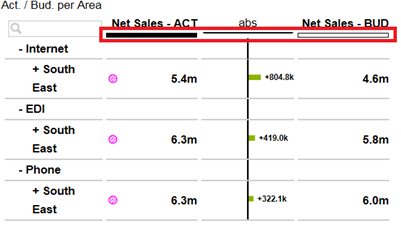
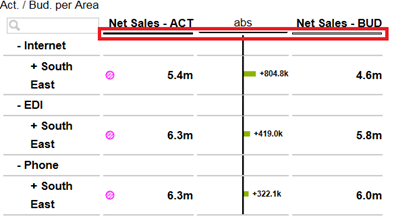
Diese Anleitung beschreibt, wie Sie mit Hilfe von CSS die Höhe der Linien einstellen können, die sich zur Abbildung der Data Types in den Spaltenköpfen befinden.
Schritt-für-Schritt-Anleitung
Fügen Sie folgenden CSS-Code in die "custom.css" ihrer BI-Applikation ein.
//key figures div[class*="columTitleDivider1"], div[class*="columTitleDivider3"] { overflow: hidden !important; height: 1px !important; } //deviation div[class*="columTitleDivider2"] { height: 1px !important; }- Durch Änderung des Wertes für das Height-Attribut im CSS-Code können Sie die Höhe der Linien (in Pixel) anpassen.
Verwandte Artikel