This article describes how to change the height of the bars shown in the column header using CSS.
Step-by-Step-Guide
Insert the following code in the "custom.css" of your application.
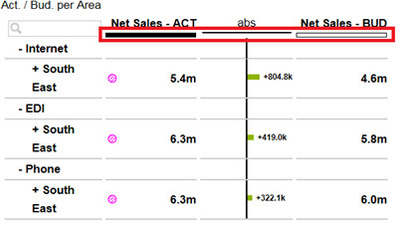
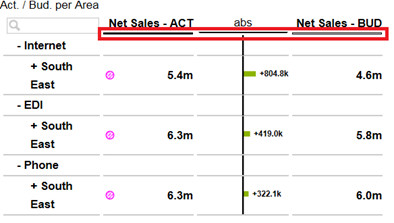
//key figures .column1 .columnDivider { height:1px !important; overflow:hidden !important; }- By using the "height" attribute in the copied CSS code you are able to adjust the bar width.
Related Articles