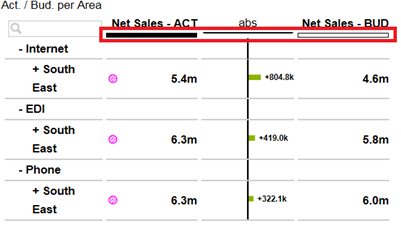
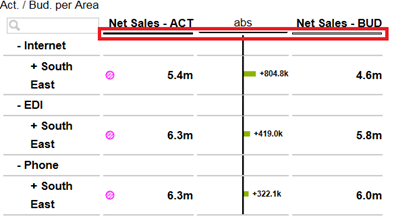
Diese Anleitung beschreibt, wie Sie mit Hilfe von CSS die Höhe der Linien einstellen können, die sich zur Abbildung der Data Types in den Spaltenköpfen befinden.
Schritt-für-Schritt-Anleitung
Fügen Sie folgenden CSS-Code in die "custom.css" ihrer BI-Applikation ein.
//key figures .column1 .columnDivider { height:1px !important; overflow:hidden !important; }- Durch Änderung des Wertes für das Height-Attribut im CSS-Code können Sie die Höhe der Linien (in Pixel) anpassen.
Verwandte Artikel