/
Ausschließlich Erste und Letzte Element-Beschriftung anzeigen
Ausschließlich Erste und Letzte Element-Beschriftung anzeigen
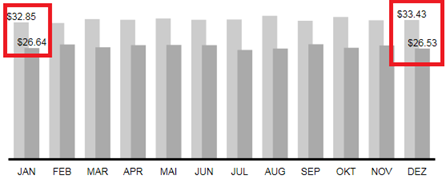
Diese Anleitung zeigt, wie per CSS alle Element Labels außer dem ersten und dem letzten ausgeblendet werden können.
Schritt-für-Schritt-Anleitung
Um nur das erste und das letzte Element Label anzuzeigen, kann folgender CSS-Code in die custom.css geschrieben werden, wobei <ChartName> dem Namen der Komponente entspricht (bspw.: GRAPHOMATECHART_1).
#<ChartName>_control .barLabels
{
display: none;
}
#<ChartName>_control .barLabels:first-child,
#<ChartName>_control .barLabels:last-child
{
display: block;
}
Verwandte Artikel
, multiple selections available,
Related content
Element-Labels einer Serie ausblenden
Element-Labels einer Serie ausblenden
More like this
Ausschließlich Erste und Letzte Kategoriebeschriftung anzeigen
Ausschließlich Erste und Letzte Kategoriebeschriftung anzeigen
More like this
Schriftgröße des Titels einstellen
Schriftgröße des Titels einstellen
More like this
Displaying only the First and Last Element Label
Displaying only the First and Last Element Label
More like this
CSS-Selektoren
CSS-Selektoren
More like this
Farbe der Serienbeschriftungen im Stacked Bar Chart ändern
Farbe der Serienbeschriftungen im Stacked Bar Chart ändern
More like this