de GPS module title (tiles)
Setzen und formattieren Sie mit dem Title Modul den Titel Ihrer Kachel.
DataFirst LineGeben Sie hier den Text für die erste Zeile ein. Second LineGeben Sie hier den Text für die zweite Zeile ein. Zur Formattierung können folgende HTML Tags verwendet werden: 'b', 'i', 'p', 'span', 'div', 'br', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6', 'hr', 'ol', 'ul', 'li' und 'blockquote'. Mehrzeilige Texte werden entsprechend wieder gegeben, d. h. der Zeilenumbruch wird übernommen. Für folgendes Ergebnis Ist diese Eingabe nötig: ACME Gmbh Wrap TextIst diese Eigenschaft aktiviert, wird der Text innerhalb des Moduls umgebrochen. Horizontal PositionDefinieren Sie die Ausrichtung des Textes: linksbündig (left), zentriert (center) oder rechtsbündig (right). | |
IconIconWählen Sie aus der Liste ein Icon aus, welches neben dem Titel dargestellt wird. Dabei stehen Ihnen weitere Optionen zur Verfügung:
| |
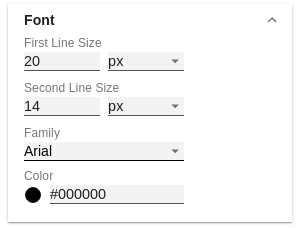
FontFirst Line SizeDiese Property bestimmt die Höhe der ersten Zeile in Pixel. Second Line SizeDiese Property bestimmt die Höhe der zweiten Zeile in Pixel. FamilyDefinieren Sie die globale Schriftart. Löschen Sie den Inhalt des Textfeldes und wählen Sie dann aus den vorgeschlagenen Optionen Arial, Tahoma, Verdana, Lucida Console und Calibri aus. Alternativ können Sie den Namen einer Schrift eingeben, die auf Ihrem System installiert ist, auch wenn keine Vorschläge angezeigt werden. Geben Sie dazu bspw. Comic Sans MS ein. ColorDiese Property bestimmt die Schriftfarbe als HEX-, RGB- oder HSL-Code. Diese schalten Sie über die kleinen Pfeile rechts im Color-Pop-up. Alternativ können Sie auch den Color-Picker verwenden. |