de GPS Tab2 Data (charts) LDE
Data SelectionLegen Sie hier über die Checkbox fest, welche der Serien im Chart sichtbar sind sollen. Selektieren Sie die gewünschten Kennzahlen, die in den graphomate charts abgebildet werden sollen, mittels Klick auf das Symbol. | |
Small MultiplesZum Darstellen von sogenannten "Kleinen Vielfachen" verwenden Sie folgende Optionen. Display Small MultiplesBestimmen Sie, welche Dimension als Split Dimension für die Berechnung der Small Multiples herangezogen werden soll.
N CountDefiniert die Anzahl der Charts die vor der 'Rest'-Position dargestellt werden sollen.
Min Width [px]Definiert die Mindestbreite eines Small Multiples Charts. Min Height [px]Definiert die Mindesthöhe eines Small Multiples Charts. Wenn eine Split Dimension gesetzt ist, dann ist die Option "Crop Category Labels" aktiviert und als Titel wird der jeweilige Member der Split Dimension angezeigt unabhängig von den gewählten Einstellungen im graphomate Property Sheet. | |
N + RestNutzen Sie diese Option, um die Anzahl der Kategorieelemente eines Charts zu definieren. (s. allgemeiner Tab) N + Rest Pop-Up (Top 3) (s. allgemeiner Tab)Sie können eine Konfiguration von N + Rest für die graphomate charts definieren:
| |
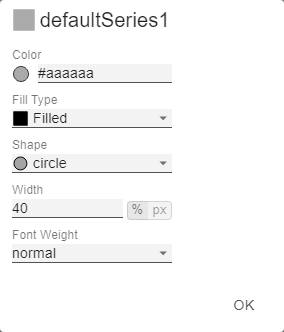
SeriesStylesAn dieser Stelle definieren Sie das Styling einer Serie. Mit dem Series Style Pop-Up bestimmen Sie das Aussehen der Datenreihen, sofern Sie keine Scenarios verwenden. Scenarios überschreiben die Series Styles. Import/ExportKopieren Sie diese Zeichenkette um Szenarien in anderen graphomate charts Komponenten zu nutzen. Element OffsetDer Parameter Element Offset bestimmt die Verschiebung der Elemente auf der Kategorieachse zueinander. Diese kann über den Schalter prozentual (percent) oder absolut (absolute) in [px] angegeben werden. Zur Verschiebung in Gegenrichtung können auch negative Werte verwendet werden. Series Style Pop-Up
| |
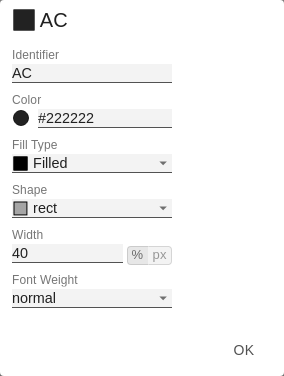
Scenario Definition (ehemals Data Types)Das Listenelement enthält alle Definition von Szenarien in diesem Diagramm. Durch Klick auf das +-Symbol wird ein neues Szenario angelegt. Beim Hovern über ein Listenelement erscheint eine rote Mülleimer, die das Löschen eines Szenarios impliziert. Scenarios CSS ExportKopieren Sie diese Zeichenkette um Szenarien (ehemals Data Types) in anderen graphomate charts Komponenten zu nutzen oder im custom.css der Applikation zu speichern. Scenario Definition Pop-Up
| |
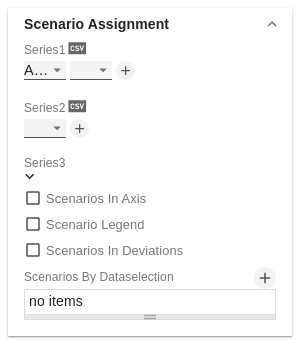
Scenario AssignmentDie Vergabe der Szenarien kann über zwei Wege erfolgen:
In folgender Rangfolge werden die Szenarien angewendet:
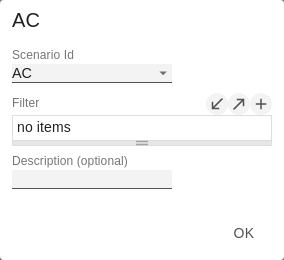
Scenarios In AxisIst die Checkbox aktiviert, werden die Szenarien der ersten Datenreihe in den Achsen dargestellt, sofern die Axis Thickness größer oder gleich 3 [px] ist. Scenario LegendBei aktivierter Checkbox, wird im Diagramm eine Legende mit den jeweiligen Szenarien angezeigt. Diese können später direkt im Diagramm über ein Dropdown Menü vom Anwender verändert werden. Die Szenario Legende ist nur in Verbindung mit der Property "Scenarios by Series" funktionsfähig. Scenarios In DeviationsIst die Checkbox aktiviert, werden die Szenarien in den Abweichungen (Deviations) dargestellt. Scenarios by Dataselection Pop-UpDiese Property bestimmt welche Daten welchem Szenario zugeordnet werden. Jede Konfiguration hat folgende Eigenschaften:
| |
SelectionMulti SelectionDiese Option ermöglicht die Mehrfachselektion von Chartelementen. Nutzen Sie den Linksklick für die Selektion eines Elementes. Für die Selektion mehrerer Elemente nutzen Sie zusätzlich die STRG-Taste. Sobald ein oder mehrere Elemente selektiert sind, werden die verbleibenden Elemente in abgeschwächter Opazität dargestellt. Die Opazität bestimmen Sie mit der Option Fade Out Opacity. Zudem kann durch Klick auf bereits selektierte Elemente die Selektion wieder abgewählt werden. Die Selektion beeinflusst die Skriptingfunktionen .getSelectedMember() und .getSelectedMembers(). Aus Kompatibilitätsgründen wird empfohlen, die Scriptingfunktion getSelectedMember() nur mit deaktivierter Multi Selection Eigenschaft zu verwenden. Fade Out OpacityDieser Wert bestimmt inwieweit Elemente des Charts ausgeblendet werden sollen, die nicht selektiert sind. Der Wert beginnt bei 0.0 (vollständig ausgeblendet) und reicht bis 1.0 (vollständig sichtbar). | |
Context MenueHier können Sie einstellen, welche Optionen im Kontextmenü angezeigt werden. Aktivierte Checkboxen werden im Kontextmenü angezeigt. Context Menu availableMit der obersten Checkbox kann das gesamte Kontextmenü initial aktiviert werden. Ein aktives Kontextmenü lässt sich zur Laufzeit per Rechtsklick auf die Komponente öffnen und die aktivierten der folgenden Aktionen lassen sich ausführen. SortingHier lassen sich die Daten für die im Aufriss befindlichen Dimensionen auf- oder absteigend sortieren. FiltersErmöglicht die Filterung der Daten nach einzelnen Membern aller Dimensionen. Context Sensitive FiltersZeigt korrespondierende Filter zu der Dimension, auf der das Kontextmenü geöffnet wurde. Filter and HideZusätzlich zum Filtern wird hier auch die dazugehörige Dimension aus dem Aufriss entfernt. Clear FiltersErmöglicht das Entfernen von zuvor vergebenen Filtern. DrilldownFügt dem Chart eine weitere Dimension hinzu. DrillupEntfernt eine Dimension aus dem Chart (dies kann dazu führen, dass das Chart nicht mehr angezeigt werden kann). Zero DisplayLegt die Anzeige von Nullwerten im Chart fest. Member DisplayAuswahl der Anzeige der Membernamen (Text oder Key). Position For TotalsLegt fest, ob die Summen der einzelnen Dimensionen vor oder hinter den anderen Werten angezeigt werden sollen. Total DisplayErmöglicht das Ein- und Ausblenden der Summen der einzelnen Dimensionen. Custom EventsÜber das Standard-Properties-Sheet lassen sich bis zu 10 eigene Skripte festlegen, die über die einzelnen Custom Events aufgerufen werden können. Im graphomate property sheet können dann eigene Bezeichnungen für die Skripte festgelegt werden. Die einzelnen Optionen führen verschiedene Aktionen auf der Data Source aus, jedoch ohne diese zu verändern. |