Data Types Tab
Jens Beckmann (Unlicensed)
Stefanie Schröder (Unlicensed)
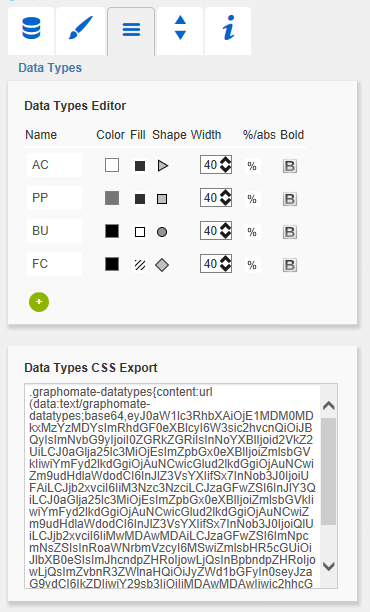
Data Types EditorThis editor is used to define Data Types. The abbreviations can be used on the tab Data and it is possible to format each element individually. The abbreviations are defined in the column Name. Color and Fill define the appearance of the elements. Shape determines the appearance of the Comparative Marker. Navigate via mouse click through the alternative representations and view the changes in the bullet graph, after you assigned the corresponding Data Type. The column Width determines the width of the elements. The values can be given in percentage (calculated on basis of the height of the Drawing Area) as well as in absolute values in [px] – just toggle %/abs. The column Bold is not supported in the current release, but refers to the visualizations in the graphomate charts and graphomate tables. With the red button "-" next to Data Type you delete Data Types and with the green one "+" you add new Data Types. Data Types are used globally within the BIApp. Data Types for the graphomate legends will automatically be adopted for all other graphomate add-ons that allow for Data Types. Data types override all other formatting! |
|
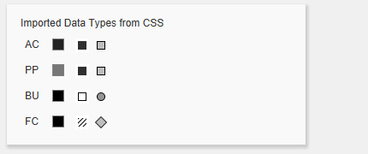
Data Types CSS ExportIf you want to store the defined Data Types in a central location, you can extend your central CSS-Stylesheet on the BI Platform accordingly. Just copy the code in the box to the end of your CSS-file. Now it is no longer possible to use own Data Types because the central settings are displayed as shown in the example on the right. |
|