en GPS Tab2 Data (charts) LDE
Data SelectionUse the checkbox to specify which of the series should be visible in the chart. Select the relevant measures to be displayed in the graphomate charts by clicking on the symbol. | |
Small MultiplesTo display so-called "small multiples" use the following options.: Split DimensionDetermine which dimension should be used as the split dimension for the calculation of the small multiples.
N CountDefines the number of charts to be displayed before the 'Rest' position.
Min Width [px]Defines the minimum width of a small multiples chart. Min Height [px]Defines the minimum height of a small multiples chart. | |
N + RestUse this option to define the number of members (N + Rest) of a user-defined dimension. In the simplest case, this then corresponds to the number of category elements of a chart. N + Rest Pop UpYou can define one configuration of N + rest for the graphomate charts:
| |
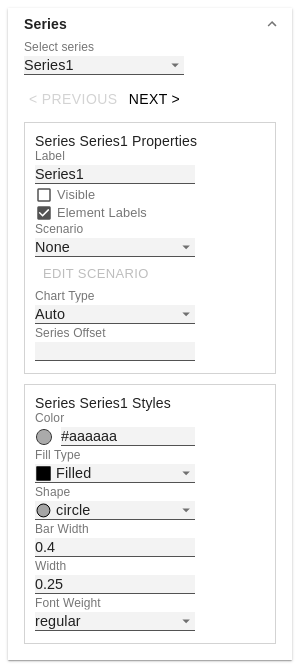
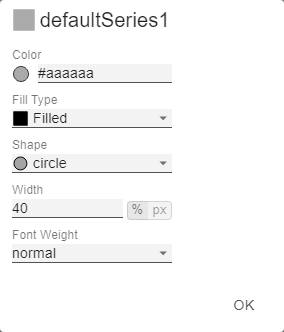
SeriesStylesAt this point you define the styling of a series. Use the Series Style pop-up to define the appearance of the data series, provided you do not use scenarios. Scenarios overwrite the Series Styles. Import/ExportCopy this string to use Series Styles in other graphomate charts components. Element OffsetThe Element Offset parameter determines the displacement of the elements on the category axis relative to each other. This can be specified in percent or absolute in [px] using the switch. Negative values can also be used for displacement in the opposite direction. Series Style Pop-Up
Width can only be applied to column and bar charts. | |
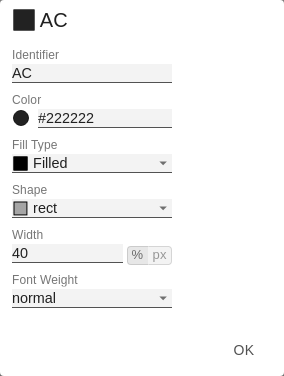
Scenario Definition (formerly Data Types)The list element contains all definitions of scenarios in this diagram. By clicking on the + symbol a new scenario is created. When hovering over a list element, a red trash can appears, which implies that a scenario has been deleted. Scenarios CSS ExportCopy this string to use scenarios (formerly Data Types) in other graphomate charts components or to save them in the custom.css of the application. Scenario Definition Pop-Up
| |
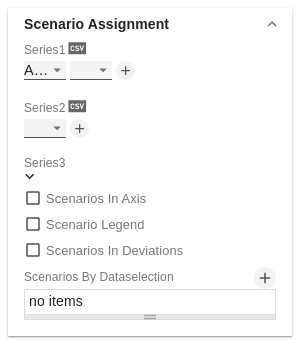
Scenario AssignmentThe scenarios can be assigned in two ways:
The scenarios are applied in the following order of precedence:
Scenarios in AxisIf the checkbox is activated, the scenarios of the first data series are displayed in the axes if Axis Thickness is greater than or equal to 3 [px]. Scenario LegendIf the checkbox is activated, a legend with the respective scenarios is displayed in the diagram. These can be changed later directly in the diagram by the user via a dropdown menu. The Scenario Legend is only functional in connection with the property "Scenarios by Series". For compatibility reasons it is recommended to use the scripting function getSelectedMember() only with the Multi Selection property disabled. Scenarios in DeviationsIf the checkbox is activated, the scenarios are shown in the deviations. Scenarios by Dataselection Pop UpThis property determines which data is assigned to which scenario. Each configuration has the following properties:
| |
SelectionMulti SelectionThis option allows multiple selection of chart elements. Use the left click to select an element. For the selection of several elements use the CTRL key additionally. As soon as one or more elements are selected, the remaining elements are displayed with reduced opacity. You determine the opacity with the option Fade Out Opacity. Furthermore, the selection can be deselected by clicking on already selected elements. The selection influences the scripting function .getSelectedMember() and .getSelectedMembers(). Fade Out OpacityThis value determines to what extent elements of the chart that are not highlighted should be hidden. The value starts at 0.0 (completely hidden) and ranges up to 1.0 (completely visible). | |
Context MenuIn this section you will be able to choose which options are available in the context menu. An activated checkbox means this options will be shown. The first checkbox enables or disables the context menu altogether. Context MenuWith the topmost checkbox, the entire context menu can be activated initially. An active context menu can be opened at runtime by right-clicking on the component and the activated ones of the following actions can be executed. SortingWith Sorting data from the available dimensions can be sorted in ascending or descending order. FiltersAllows you to filter the data by member for all available dimensions. Context Sensitive FiltersShows filters corresponding to the currently clicked dimension. Filter and HideIn addition to the normal filtering this operation also removes the corresponding dimension from our initial view. Clear FiltersResets previously set filters. DrilldownAdds another dimension to the component. DrillupRemoves a dimension from the chart (this can cause an error which makes a reload neccessary). Zero DisplaySets the way zero values are displayed. Member DisplayLets you choose the way member names are displayed (text or key). Position For TotalsSets the positions for each total value per dimension to be displayed before or after other values. Total DisplayEnable or disable totals for each dimension. Custom EventsThere are 10 possible events which can be linked to your own scripts. These can be defined in the Standard Properties Sheet and triggered using the corresponding button in the context menu. All operations are executed directly on the data source, but without changing it. A reload resets all changes made with the context menu. |