Properties
Tomke Reibisch (Unlicensed)
Stefanie Schröder (Unlicensed)
Jens Beckmann (Unlicensed)
Grundsätzlich haben Sie zwei Möglichkeiten die Eigenschaften der graphomate sparklines zu pflegen: Über das Standard-Properties-Sheet, der alle Parameter in einer strukturierten Liste aufzeigt oder über das Additional-Properties-Sheet. Letztere bieten ein benutzerfreundlicheres User-Interface.
Die Checkboxen  vor den Eigenschaften in dem Additional-Properties-Sheet dienen der Steuerung der Sichtbarkeit von Elementen.
vor den Eigenschaften in dem Additional-Properties-Sheet dienen der Steuerung der Sichtbarkeit von Elementen.
Die zu verwendende Data Source kann nur via Drag&Drop auf die Komponente oder auf dem Standard-Properties-Sheet unter Data Binding zugeordnet werden.
Durch Drücken der Taste F5 (Reload Application) können sowohl der Zeichenbereich, als auch das Additional-Properties-Sheet neu initialisiert werden. Dies ist manchmal notwendig, wenn Änderungen in den Properties nicht direkt in den Zeichenbereich übernommen werden.
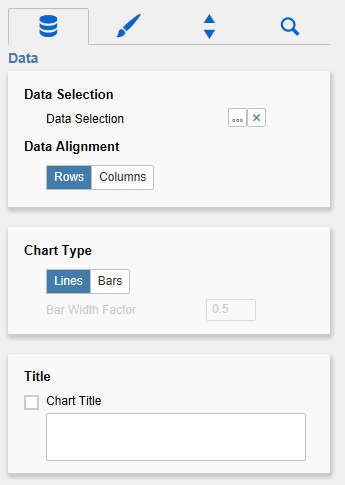
Data TabAuf dem Data Tab wird die ausgewählte Datenquelle angezeigt; standardmäßig wird das gesamte Resultset für die Generierung der Sparklines verwendet. Über den Select-Button kann das Resultset eingeschränkt werden. Data AlignmentHier kann festgelegt werden, ob die Daten zeilen (Rows)- oder spaltenweise (Columns) interpretiert werden. Chart TypeHier legen Sie fest, ob die Daten als Linien (Lines)- oder Balkendiagramme (Bars) dargestellt werden. Bar Width FactorFalls als Charttyp Bars ausgewählt wurde, kann hier das Verhältnis zwischen Balkenbreite und Abständen festgelegt werden. Bei einer Eingabe von 1 werden keine Abstände gelassen, 0.5 bewirkt, dass die Balken ebenso breit sind wie die Abstände dazwischen. TitleGeben Sie hier einen Titel (Chart Title) für die Komponente an. Ist die Checkbox aktiviert, wird dieser angezeigt. Zeilenumbrüche werden übernommen. Außerdem ist die Formatierung des Titels über HTML und (In-line-)CSS möglich. |
|
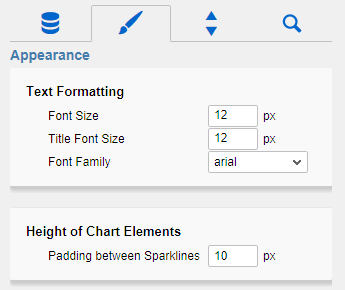
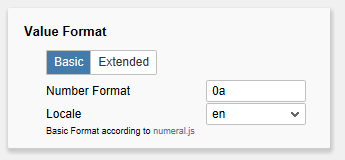
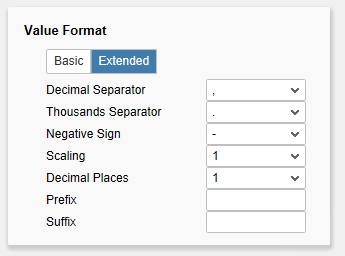
Appearance TabText FormattingIn diesem Abschnitt werden Schriftgrößen (Font Size und Title Font Size) sowie Schriftart (Font Family) der Texte festgelegt. Height of Charts ElementsDer Parameter Padding between Sparklines steuert den Abstand zwischen den einzelnen Sparklines. Die Höhe der Sparklines selber wird durch die Schriftgröße festgelegt. Value FormatAn dieser Stelle steuern Sie das Format der Datenbeschriftungen:
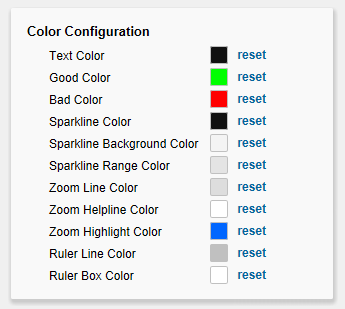
Die resultierenden „Format-Strings" können auch über die Skriptsprache gesetzt werden. Color ConfigurationIn diesem Abschnitt können die von der Komponente verwendeten Farben festgelegt werden. |
|
Behavior TabDisplay ElementsIn diesem Abschnitt wird die Sichtbarkeit der einzelnen Elemente der Sparklines eingestellt.
ZoomIst diese Checkbox aktiviert, öffnet sich bei Klick auf eine Sparkline ein Zoom-Popup.
Ruler
|
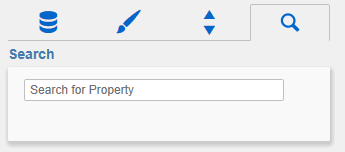
Search TabDie Suche erleichtert die Eingabe für Properties des Additional-Properties-Sheets. An dieser Stelle kann nach dem Namen, Funktion oder Gruppe einer Property gesucht werden. Die passenden Einstellungen werden dann direkt angezeigt und können hier geändert werden. |
|
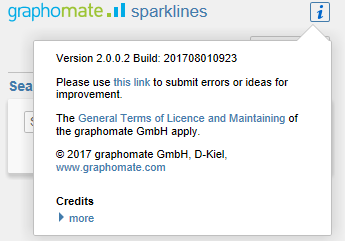
Info PopupAn dieser Stelle finden Sie Hinweise auf die genutzte Version der graphomate sparklines sowie einen Link, über den Sie uns über Fehler und Feature-Wünsche informieren können. Unter Credits finden Sie eine Übersicht der von uns genutzten freien Bibliotheken. |
|