de GPS Tab2 Labels (matrix)
TitleIst die Checkbox Enable aktiviert wird, so wird der Titel dargestellt. Title TextGeben Sie hier einen Titel für die matrix an. Mehrzeilige Texte werden entsprechend wieder gegeben, d. h. der Zeilenumbruch wird übernommen. Zur Formattierung können folgende HTML Tags verwendet werden: 'b', 'i', 'p', 'span', 'div', 'br', 'h1', 'h2', 'h3', 'h4', 'h5', 'h6', 'hr', 'ol', 'ul', 'li' und 'blockquote'. Für folgendes Ergebnis Ist diese Eingabe nötig: ACME Gmbh SizeTragen Sie die Größe der Schrift für den Titel ein. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), | |
FontSizeDiese Property bestimmt die Schriftgröße. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), FamilyDefinieren Sie die globale Schriftart. Löschen Sie den Inhalt des Textfeldes und wählen Sie dann aus den vorgeschlagenen Werten Arial, Tahoma, Verdana, Lucida Console und Calibri. Alternativ können Sie den Namen einer Schrift eingeben, die auf Ihrem System installiert ist, auch wenn keine Vorschläge angezeigt werden. Geben Sie dazu bspw. Comic Sans MS ein. ColorDiese Property bestimmt die Schriftfarbe als HEX-, RGB- oder HSL-Code ein. Diese schalten Sie über die kleinen Pfeile rechts. Crop Header TextBei Auswahl dieser Option werden lange Zeichenketten nicht umgebrochen sondern abgekürzt mit drei Punkten dargestellt - z.B. Elektronikprod... | |
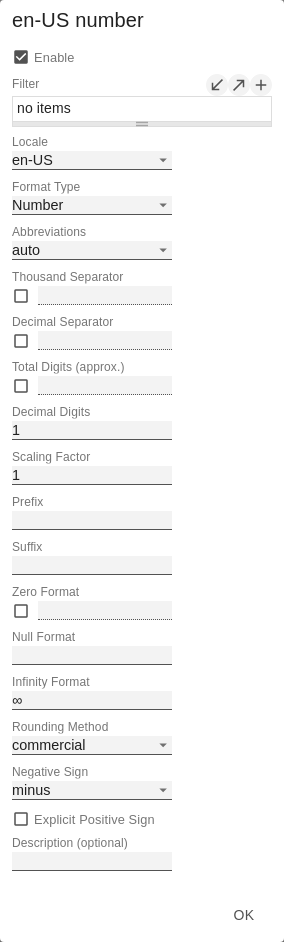
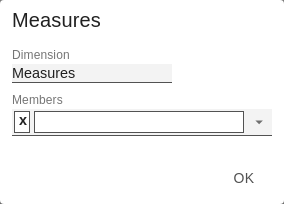
Value FormatMit dem Value Format definieren Sie die Art der Darstellung der Werte in der Matrix. Mehrere Value Format Regeln (Assignments) werden absteigend priorisiert, d.h. tiefer in der Liste stehende Definitionen überschreiben die darüberstehenden. Daher sollte das allgemein gültige Format der Tabelle an erster Stelle dieser Liste ohne weitere Filter definiert werden. Darunter definierte, durch Filter eingeschränkte Value Formate überschreiben die darüber definierten Formatierungen - "Vom Allgemeinen zum Speziellen". Value Format AssignmentDie Konfiguration erreichen Sie durch Klick auf ein Element in der Liste. Ein weiteres Value Format definieren Sie durch Klick auf das -Symbol. Value Format Pop-UpDefinieren Sie das Zahlenformat über folgende Optionen:
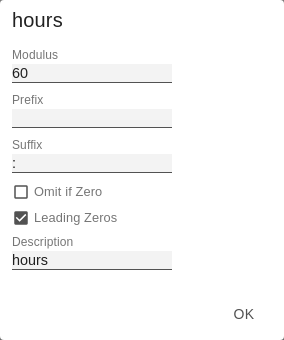
Time Units Pop-UpIm Format Type Time kann mit Hilfe der Time Units ein Einheitensystem konfiguriert werden, das in der Standardeinstellung aus Stunden und Minuten besteht. Jede so formatierte Zahl wird dann in ihren Anteilen entsprechend der Einheiten dargestellt, erhält also für jede Einheit einen Wert. Die Reihenfolge der Einheitenliste definiert ihre Beziehung von der größten Einheit (oben) zur kleinsten Einheit (unten). Jede Einheit enthält folgende Optionen:
Text AlignLegt fest, wie Zahlenwerte in der Matrix gesetzt werden: linksbündig (left), zentriert (center) und rechtsbündig (right). | |
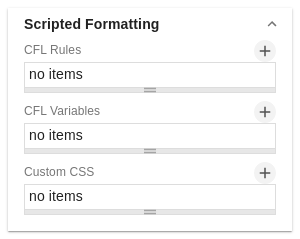
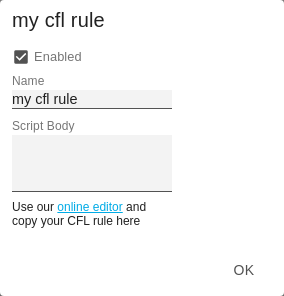
Scripted FormattingCFL RulesNach unseren Erfahrungen mit anderen Tabellenkomponenten haben wir uns entschieden unseren Kunden eine Möglichkeit zu bieten, die graphomate matrix sehr individuell entsprechend ihren Vorstellungen zu formatieren. Die Cell Formatting Language (CFL) definiert Regeln, die für jede Zelle der matrix ausgeführt werden. Diese Regeln können dazu genutzt werden um die Darstellung der Zellen, auf Basis von Eigenschaften der Zelle, der Daten oder der Properties der matrix, zu beeinflussen. Die CFL ist eine Skriptsprache zur individuellen Formatierung der graphomate matrix, die auf JavaScript-Syntax basiert. Für alle CSS-Eigenschaften und -werte, die in der CFL gesetzt werden können, gelten die gewohnten Schreibweisen. CFL Rules Pop-UpFolgende Eigenschaften können definiert werden:
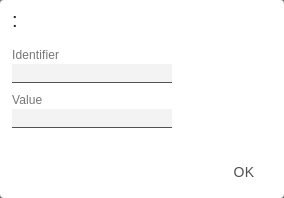
Den CFL-Editor finden Sie hier. CFL VariablesAn dieser Stelle können Sie eigene Variablen definieren, die Sie in einer CFL-Regel verwenden möchten. In der CFL-Rule wird die Variable über die Methode .getCflVariable abgerufen. Der Wert der Variable muss dem JSON-Format entsprechen (Beispiele: 5 oder "center" oder [1,2,3] oder null oder {"foo":"bar"}. CFL Variables Pop-UpFolgende Eigenschaften können definiert werden:
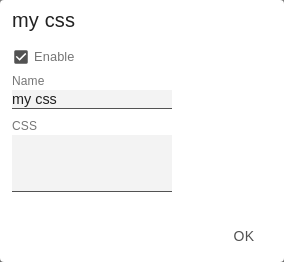
Custom CSSNutzen Sie direkt CSS Code für die matrix, wenn Sie komplexe Selektoren im Styling nicht über die CFL ansprechen können. Custom CSS Pop-UpFolgende Eigenschaften können definiert werden:
| |
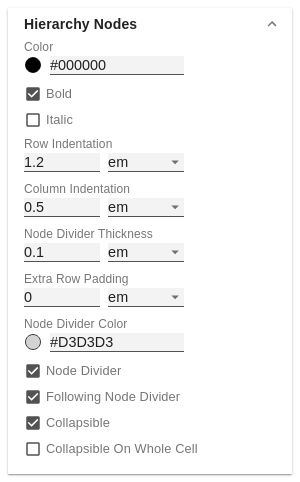
Hierarchy NodesHier steuern Sie Farbe und Schriftschnitt der Hierarchieknoten in der Tabelle. ColorDefinieren Sie hier die Farbe der Schrift der Hierarchieknoten. Die Farbe überschreibt die allgemeine Font Color aus der Gruppe Font. BoldWenn Hierarchieknoten fett dargestellt werden sollen, aktiveren Sie diese Property. ItalicWenn Hierarchieknoten kursiv dargestellt werden sollen, aktiveren Sie diese Property. Row IndentationLegen Sie hier die Größe der Einrückung von Hierarchieknoten fest. Die letztendlich verwendete Einrückung ist ein Vielfaches der hier eingestellten Einrückung und richtet sich nach dem Hierarchielevel des jeweiligen Knotens. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), Column IndentationLegen Sie hier die Größe der Einrückung von Spalten fest. Die letztendlich verwendete Einrückung ist ein Vielfaches der hier eingestellten Einrückung und richtet sich nach dem Hierarchielevel des jeweiligen Knotens. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), Node Divider ThicknessStellen Sie hier die Dicke der horizontalen Trennlinien unterhalb von Zellen ein, deren Zeilen Hierarchieknoten darstellen. Alle anderen Trennlinien können auf dem Tab "Axes" eingestellt werden. Extra Row PaddingLegen Sie hier den Wert des zusätzlichen Zeilenabstands fest, der bei Ergebniszeilen angewendet wird um Gruppen aus Kind-Knoten und ihre zugehörigen Elternknoten voneinander abzuheben. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), Node Divider ColorStellen Sie hier die Farbe der horizontalen Trennlinien unterhalb von Zellen ein, deren Zeilen Hierarchieknoten darstellen. Alle anderen Trennlinien können auf dem Tab "Axes" eingestellt werden. Node DividerSchalten Sie hier die Sichtbarkeit von horizontalen Trennlinien unterhalb von Zellen ein oder aus, deren Zeilen Hierarchieknoten darstellen. Alle anderen Trennlinien können auf dem Tab "Axes" eingestellt werden. Following Node DividerDiese Einstellung legt fest, ob Linien vor oder nach einem Hierarchieknoten als Trennlinie des Hierarchieknoten interpretiert werden. Alle anderen Trennlinien können auf dem Tab "Axes" eingestellt werden. CollapsibleSoll die Hierarchie über ein Symbol auf- und zuklappbar sein, aktivieren Sie den die Property Collapsible. Collapsible on Whole CellIst diese Eigenschaft aktiviert, veranlasst der Klick auf eine komplette Zelle das Auf- oder Zuklappen des Hierarchieknotens. Das Selektieren von ganzen Zeilen ist so nicht möglich. Ist diese Eigenschaft inaktiv verursacht nur ein Klick auf das Dreieck das Klappen, während ein Klick auf den Rest der Zelle nur eine Selektion der Zeile zur Folge hat. | |
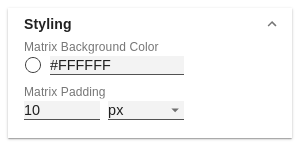
StylingMatrix Background ColorBestimmen Sie mittels Color Picker oder HEX-, RGB- bzw. HSL-Code die Hintergrundfarbe der Matrix. Diese schalten Sie über die kleinen Pfeile rechts. Matrix PaddingDiese Property bestimmt das Padding der Tabelle als Gesamtobjekt. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), | |
FooterFooter TextHier können Sie einen Text definieren, der unter der Matrix erscheint. SizeTragen Sie die Größe der Schrift für den Footer ein. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em), |