de GPS Tab3 Axes (matrix)
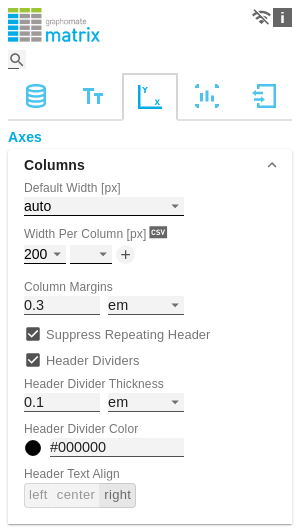
ColumnsDefault Width [px]Definieren Sie an dieser Stelle den Standardwerte für Spaltenbreite in px. Der Wert auto führt dazu, dass sich der verfügbare Platz der matrix auf alle Spalten aufteilt, denen die default width zugewiesen wird, also alle Spalten, für die die Property Width Per Column keinen anderen Wert festlegt. Width Per Column [px]Über diese Property lässt sich für jede Spalte der Matrix eine individuelle Breite einstellen. Die Spalte an Position 0 entspricht den Zeilentiteln. Die Angabe der Breite erfolgt in Pixeln. Über den csv-Button haben sie die Möglichkeit die Spaltenbreiten als komma-separierte Werte einzugeben. Column MarginsDiese Property setzt den Abstand zwischen den einzelnen Spalten, in einer beliebigen CSS Größeneinheit. Supress Repeating HeaderWenn sich mehrere Merkmale in einer Spaltenüberschrift wiederholen, so kann mit dieser Property eingestellt werden, dass einzelne Titel-Bestandteile nicht wiederholt werden. Header DividersStellen Sie hier die Sichtbarkeit der horizontalen Trennlinien unterhalb von Zellen ein, die Spaltenköpfe darstellen. Header Divider ThicknessStellen Sie hier die Dicke der horizontalen Trennlinien von Spaltenköpfen ein. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em). Header Divider ColorHier stellen Sie die Farbe der horizontalen Trennlinien von Spaltenköpfen als HEX-, RGB- oder HSL-Code ein. Diese schalten Sie über die kleinen Pfeile rechts. Header Text AlignStellen Sie hier ein, ob Spaltenüberschriften linksbündig, rechtsbündig oder zentriert ausgerichtet werden sollen. | |
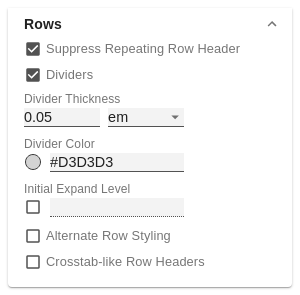
RowsSupress Repeating Row HeaderWenn sich mehrere Merkmale in einer Zeilenüberschrift wiederholen, so kann mit dieser Property eingestellt werden, dass einzelne Titel-Bestandteile nicht wiederholt werden. DividersStellen Sie hier die Sichtbarkeit der horizontalen Trennlinien unterhalb von Zellen ein, deren Zeilen Blätter einer Hierarchie sind. Divider ThicknessStellen Sie hier die Dicke der horizontalen Trennlinien unterhalb von Zellen ein, deren Zeilen Blätter einer Hierarchie sind. Wählen Sie aus der Liste eine CSS-Einheit (wie z.B. px, em). Divider ColorHier stellen Sie die Farbe der horizontalen Trennlinien unterhalb von Zellen der letzten Ebene als HEX-, RGB- oder HSL-Code ein. Diese schalten Sie über die kleinen Pfeile rechts. Initial Expand LevelHier stellen Sie den Startaufriss für die Hierarchiedarstellung ein. "0" zeigt nur den Wurzelknoten. Um die Änderung zu sehen, muss die matrix neu geladen oder das Dashboard neu geöffnet werden. Alternate Row StylingDiese Property lässt die Zeilen der Matrix abwechselnd weiß und hellgrau werden, um einer Zeile einfacher folgen zu können Crosstab-like Row HeadersDiese Property aktiviert Zeilenköpfe, die einer Crosstab nachempfunden sind. |