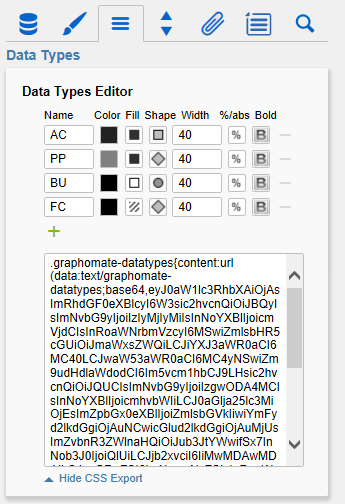
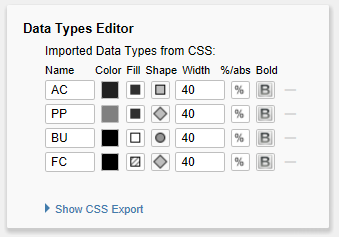
Data Types EditorThis editor is used to define data types. The abbreviations can be used on the Data tab and it is possible to format each element individually. The abbreviations are defined in the column name. Color and Fill define the appearance of the elements. Shape determines the appearance of the Comparative Marker. Navigate via mouse click through the alternative representations and view the changes in the bullet graph, after you assigned the corresponding data type. The column width determines the width of the elements. The values can be given in percentage (calculated on basis of the height of the Drawing Area) as well as in absolute values in [px] – just toggle %/abs. The column Bold is not supported in the current release, but refers to the visualizations in the graphomate charts and graphomate tables. With the red "-"-button next to Data Type you delete Data Types and with the green "+"-button, new data types can be added. Data types are used globally within the BIApp. Data types for the graphomate bullet graphs will automatically be adopted by all other graphomate add-ons that utilize data types. Data types override all other formatting! |